Guide for PhoneGap Build Users
This page demonstrates quick steps to migrate a PhoneGap project into the Monaca Cloud IDE. After finishing this guide, you can to run, test, debug and build an app of your PhoneGap project using Monaca.
Prerequisites
Before starting the migration process, please make sure to read about the key differences in order to have a seamless migration.
Importing a PhoneGap project into the Monaca Cloud IDE
Zip your PhoneGap project.
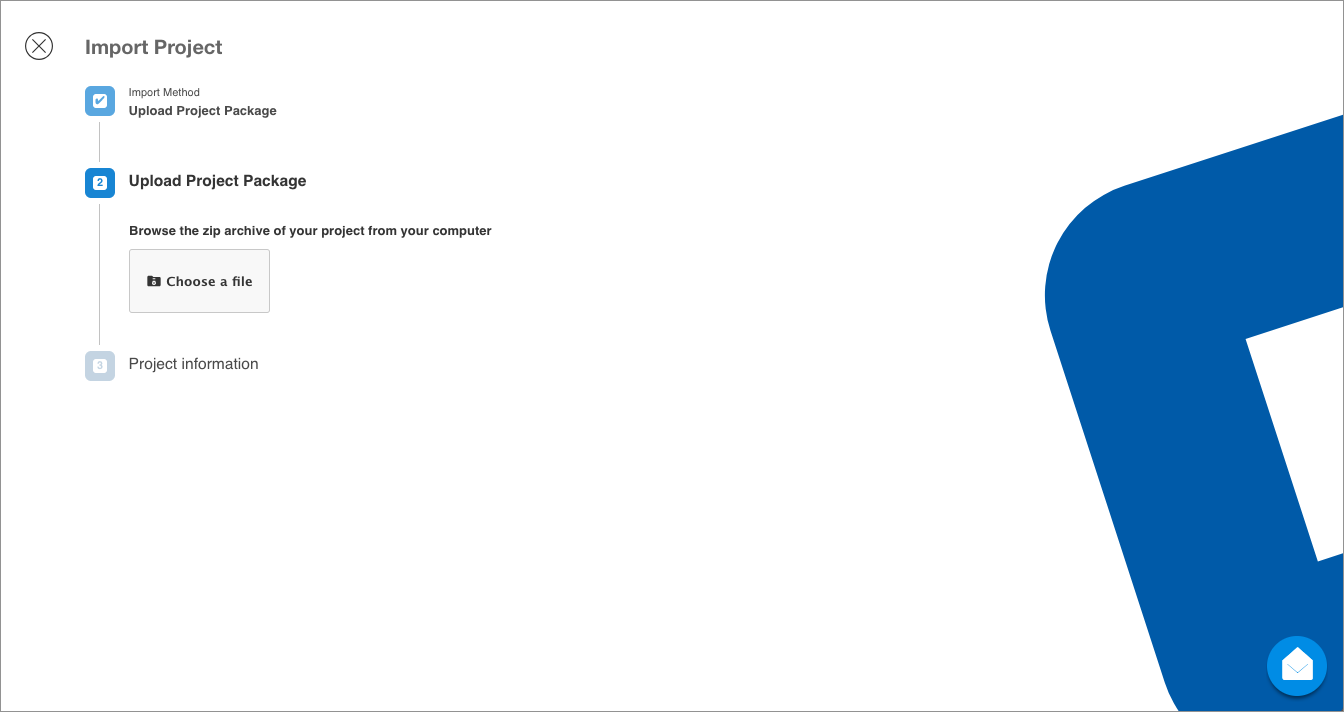
From the Monaca Dashboard, select Import and then Upload Project Package:

3. Browse your project ZIP file.

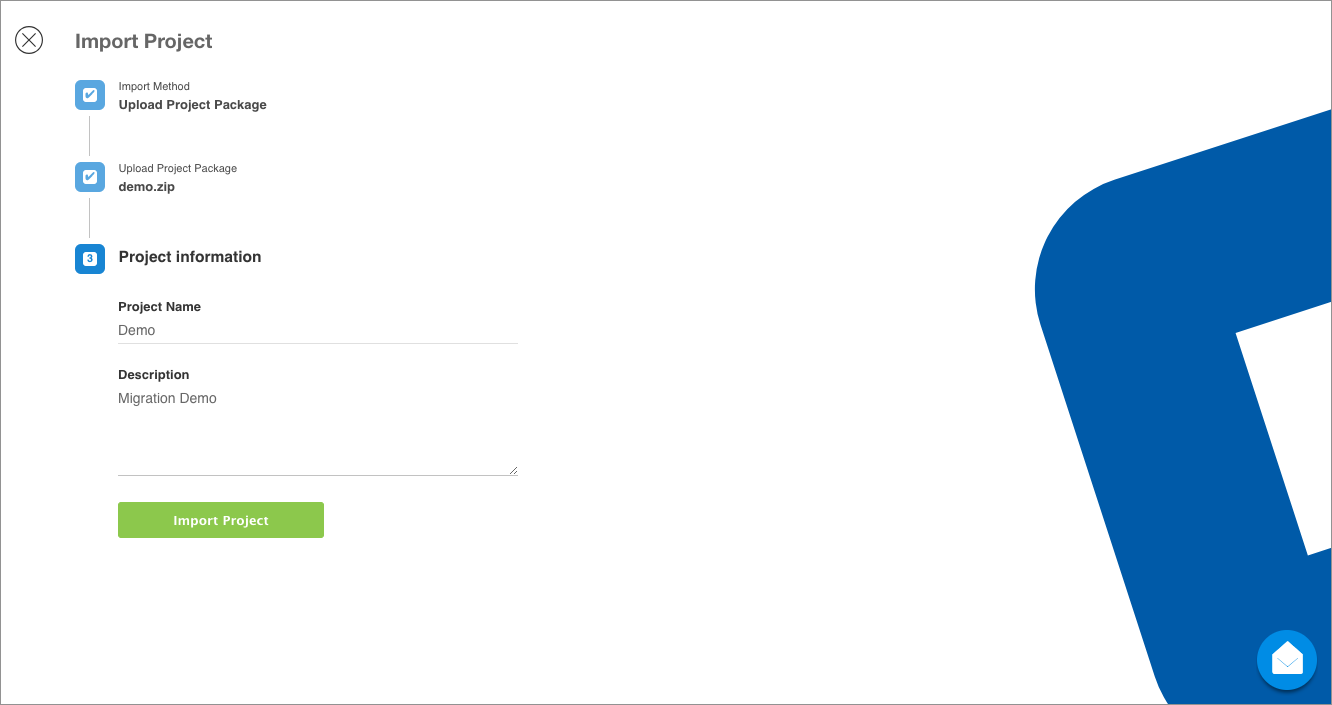
4. Input Project Name and Description and click Import Project to import the project into Monaca.

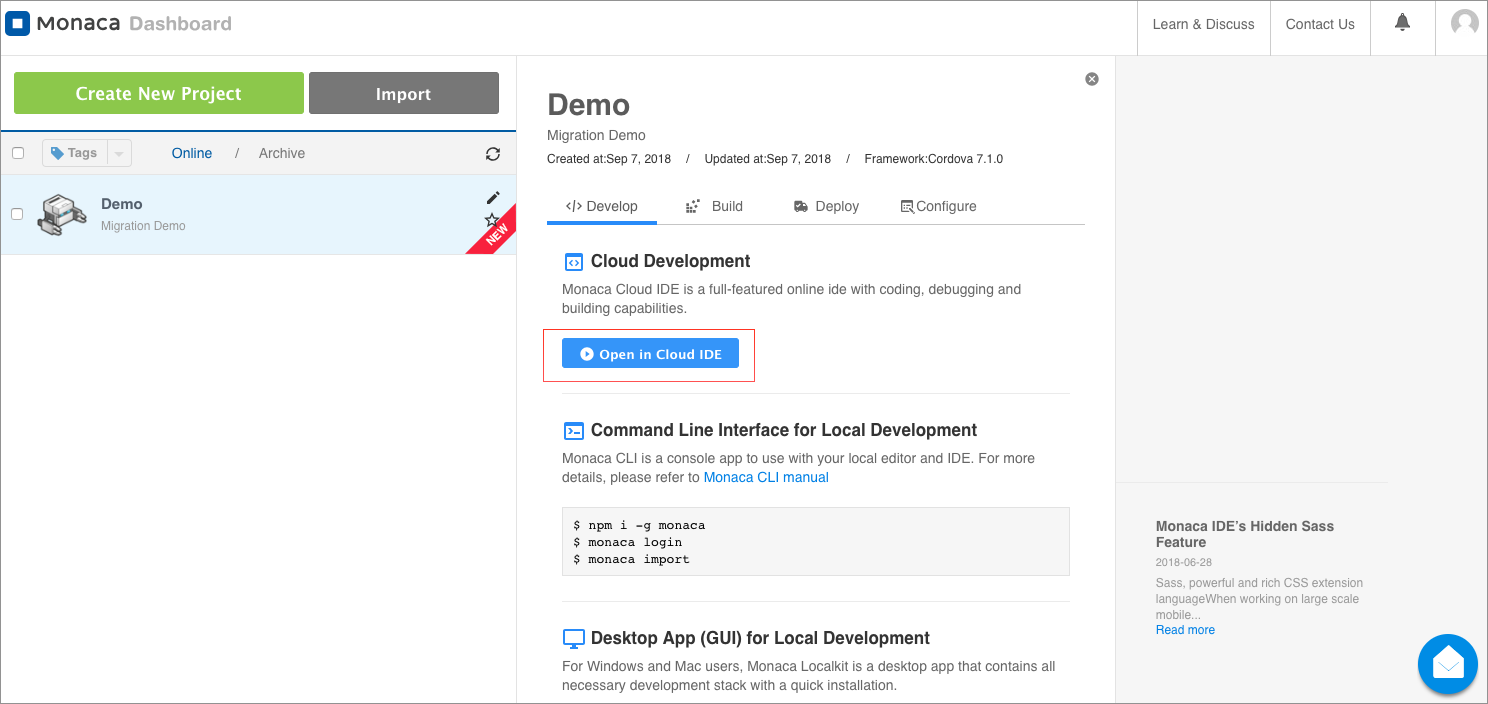
5. Click Open in Cloud IDE to open your project in the Monaca Cloud IDE.

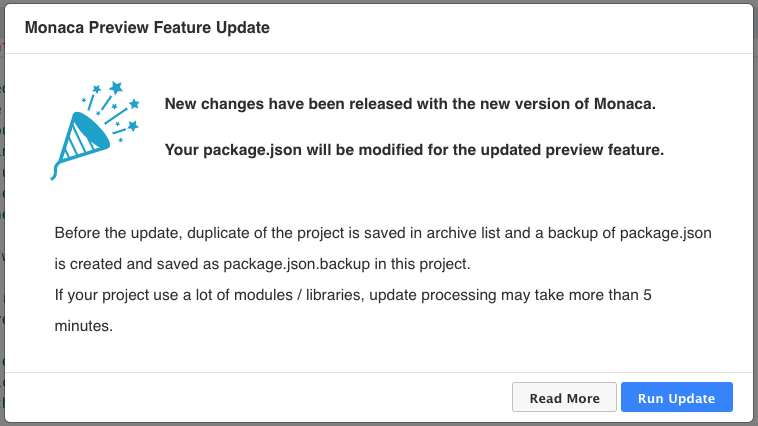
6. The following dialog will be displayed if your project’s package.json doesn’t have the monaca:preview script. Please click Run Update to continue the migration process. Read this for more detail.

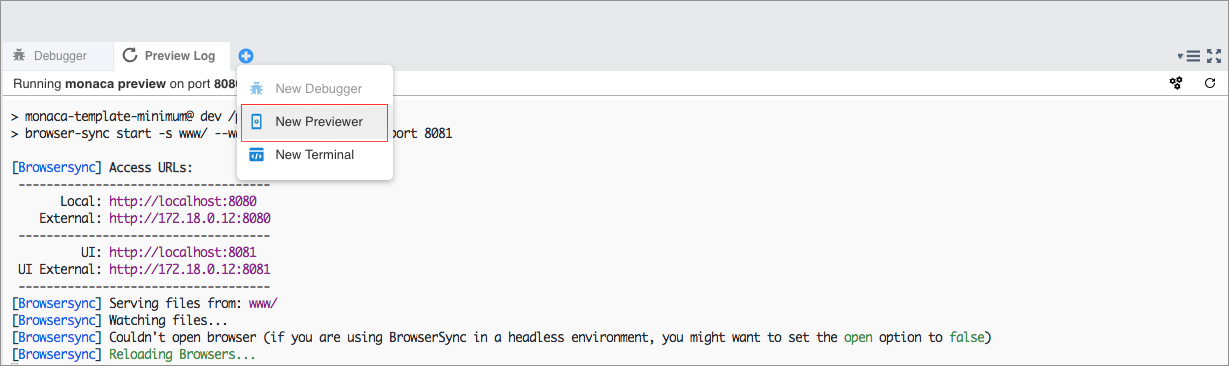
7. When the updating process is finished, you can view your app in the preview window by clicking the ➕ button and choosing New Previewer.

The views or operations in the preview window might not work properly when Ajax requests or Cordova APIs are used. Read more on previewer limitations. In this case, you can test and debug your project with the Monaca Debugger (see the next section).
Debugging with Monaca
Monaca Debugger is an application for testing and debugging your Monaca apps on real devices in real time. When developing Monaca apps on your local PC, all changes you make to the project files reflect in the Monaca Debugger as soon as you save the changes.
Let’s get started with the Monaca Debugger as follows:
Install the Monaca Debugger app on your device from Google Play or AppStore.
If you want to install Monaca Debugger on Android emulator, please refer to Monaca Debugger for Android Emulator.
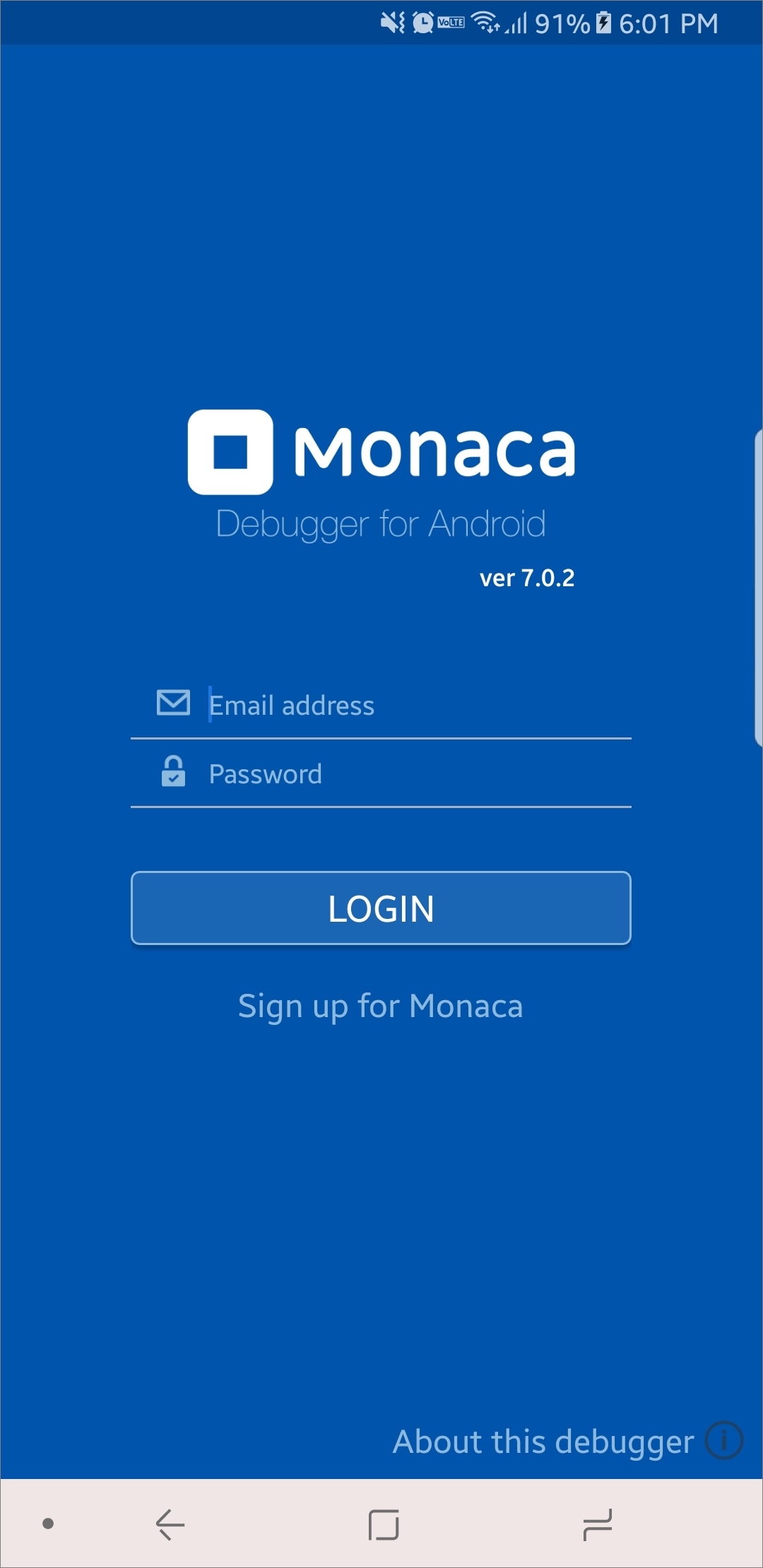
2. Launch the Monaca Debugger app and sign in with your Monaca account. Make sure you are using the same account as for the Monaca Cloud IDE.

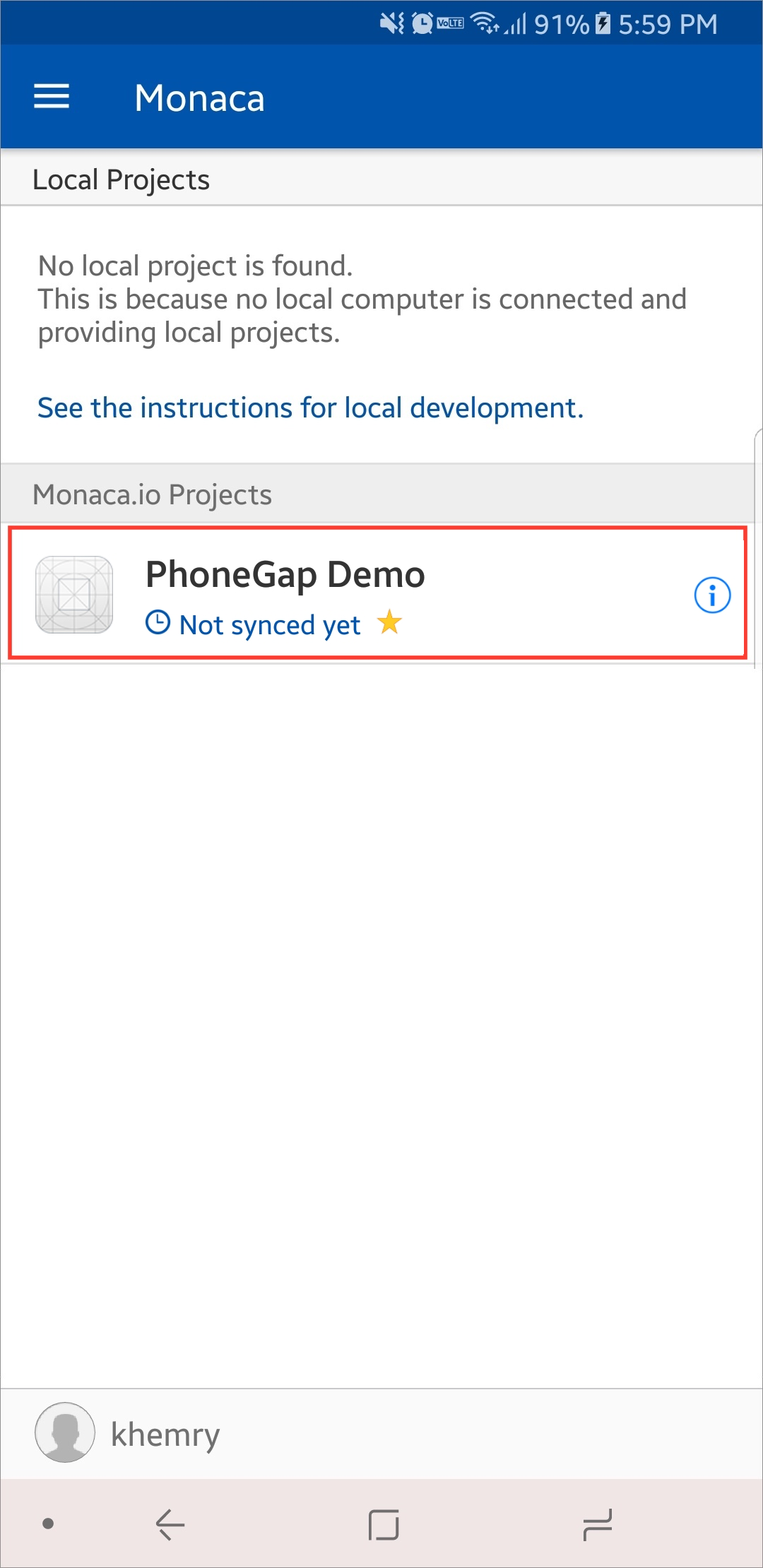
3. To run a project, simply tap on the project name in the Monaca Debugger or click Run on Device in Monaca Cloud IDE.

4. Your project should now be running in the debugger. Go ahead and try out your application. After that, try making some code changes and save them. You should see the changes reflected in the debugger.
To stop debugging and unpair the debugger and the PC, press Ctrl+c.
Building the app
After your app migration, let’s start building it. For simplicity, we only show how to create a debug build for Android in this guide.
From the Monaca Cloud IDE, go to Build → Build App for Android.
The debug build is selected by default. Click Start Build.

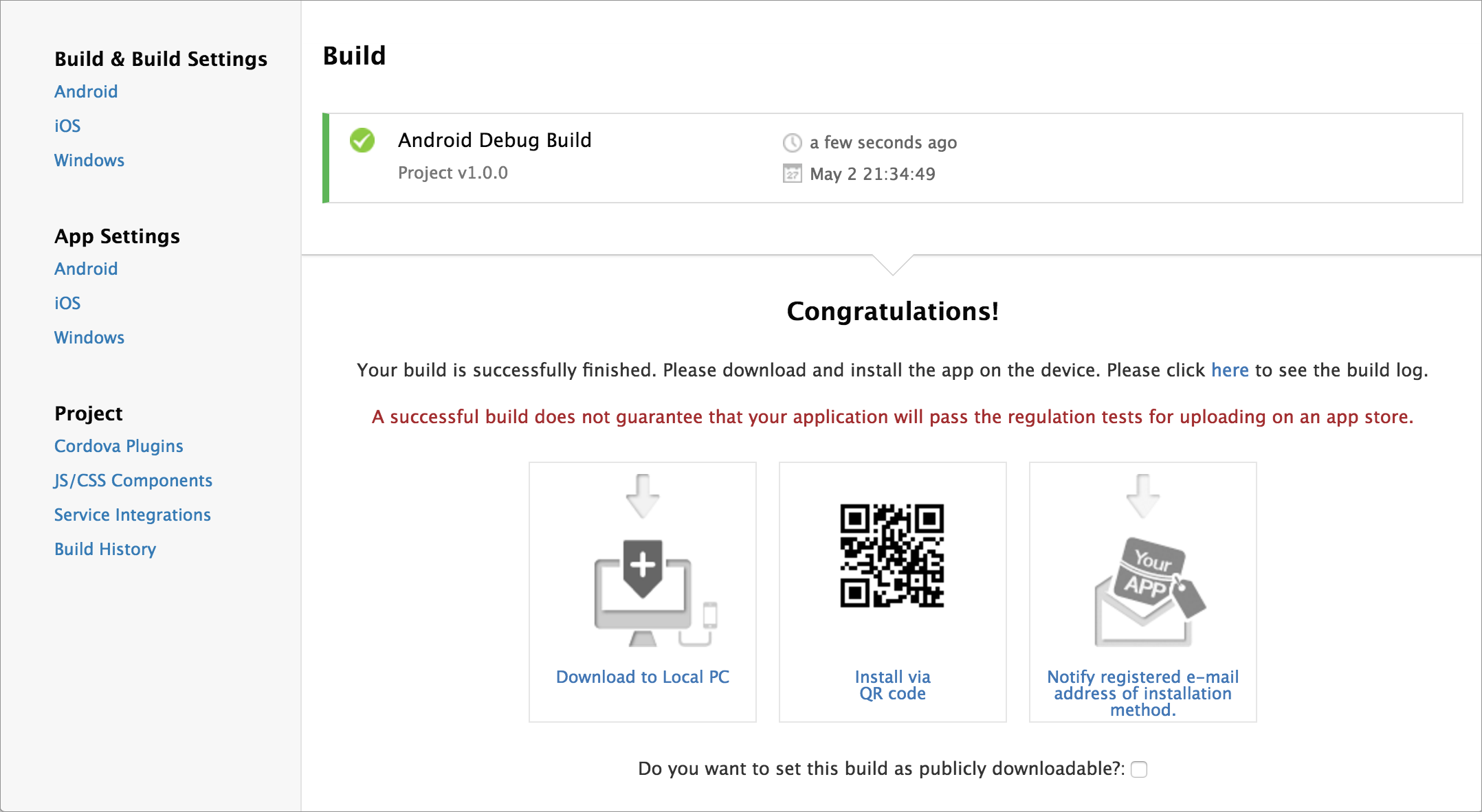
3. It may take several minutes to complete the build. The following screen will open after the build is successfully completed. Then, you can choose the way to install the app in your device.

Where to go from here
To learn more about Monaca, please refer to the following materials:
Last updated