Cordova In-app Purchase Plugin
This Cordova/PhoneGap plugin is used for In-App purchases on iOS, Android and Windows apps.
Repository: https://github.com/j3k0/cordova-plugin-purchase
Plugin ID/package name:
cordova-plugin-purchaseTested version: "10.5.0
In-app billing setup in the Google Play Console and App Store Connect is required in order to make the demo app to work.
To check the third party Cordova plugins, you need to create a custom build debugger (Android version or iOS version).
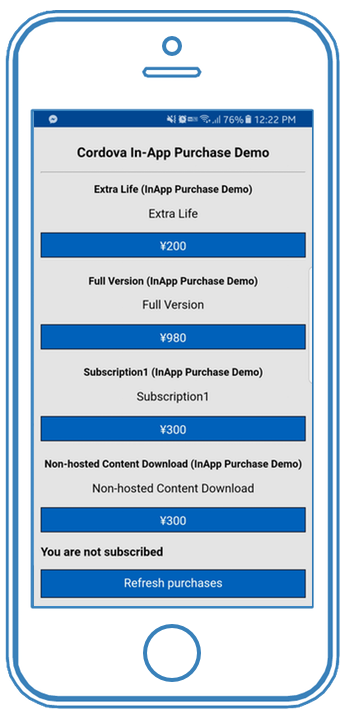
Demo
 Import the in-app purchase plugin demo to your Monaca account
Import the in-app purchase plugin demo to your Monaca account

Enable the plugin in the Monaca IDE
From the IDE menu, go to Config → Manage Cordova Plugins .
Click the Import Cordova Plugin button. Then, you can choose to import the plugin using a ZIP file or a URL/package name.
Usage
The store API is mostly events based. As a user of this plugin, you will have to register listeners to changes happening to the products you register.
The core of the listening mechanism is the when() method. It allows you to be notified of changes to one or a set of products using a query mechanism:
The updated event is fired whenever one of the fields of a product is changed (its owned status for instance).
This event provides a generic way to track the status of the purchases, to unlock features and to refresh the views accordingly.
API references
This section describes some of the main functions used in the demo. For complete API references, please refer to the repository.
store.verbosity
The verbosity property defines how much the code in the store.js file writes to the console. Available values:
store.QUIETor0to disable all logging (default)store.ERRORor1to show only the error messagesstore.WARNINGor2to show also the warningsstore.INFOor3to show also the information messagesstore.DEBUGor4to show also the internal debugging messages.
Example
store.register()
Register a product to the store.
Parameter
Name
Type
Description
product
JSON Object
Product information
Example
store.refresh()
Load the product data from the servers and restore whatever has already been purchased by the user.
Example
store.get(id/alias)
Retrieve a product by its id or alias.
Name
Type
Description
id
String
Product ID
alias
String
Product name
Example
store.when(query, event, callback)
Register a callback for a product related event. For more details about this api, please refer to here.
Return Value
Promise
Example
store.error(callback)
Register an error handler.
Example
store.ready(callback)
Register the callback to be called when the store is ready to be used.
If the store is already ready, callback is executed immediately. store.ready() without arguments will return the ready status.
Example
Last updated