Part 1: Starting a Project
This page describes step-by-step instructions of how to:
start a new local project from a template provided by Monaca. You
can also import projects you have in the Monaca Cloud IDE or other
existing Cordova projects. Please refer to Importing a project.
preview your project right in the Monaca Localkit without the use
of real devices.
edit the project files.
Step 1: Logging in the Monaca Localkit
Launch the Monaca Localkit and log in with your Monaca account.

Step 2: Creating a new project
After logging in, you are ready to create your first Monaca project locally. Follow the instructions below:
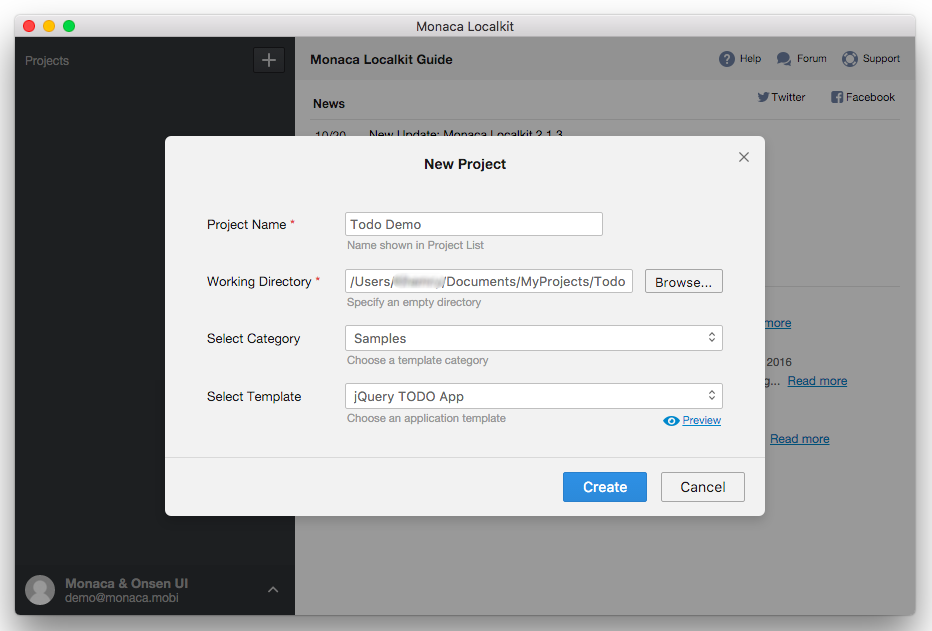
From the Monaca Localkit dashboard, go to + → Create.

2. Fill in the following information:
Project Name: create a name to represent your new project in the project list.Working Directory: specify a directory where you want to save your project files.Select Category: choose a template category for your new project.Select Template: choose a template for your new project. Click the Preview button to see how each template looks like.

3. If the project is created successfully, the new project will be shown in the project list.
Step 3: Previewing the project
In the Monaca Localkit, you can run the project using the Live Preview function on your PC. However, some functionalities might not work properly. For more information, please refer to usage and limitations of the Previewer.
To preview a project, follow the instructions below:
From the Monaca Localkit dashboard, click the project we just created.
Click the Preview button.

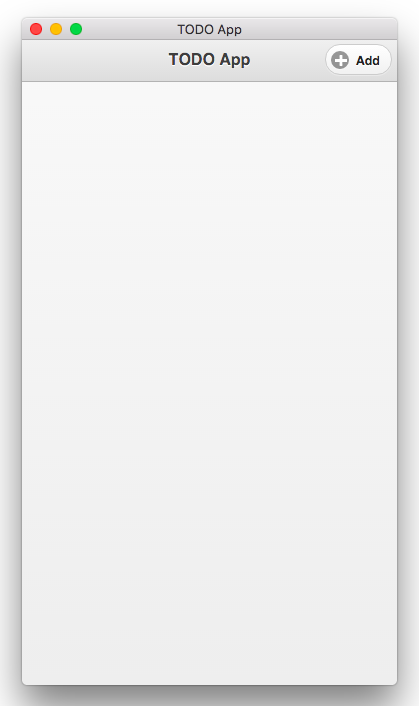
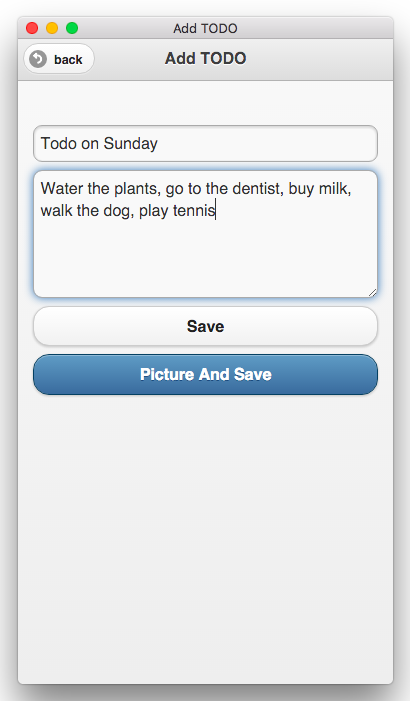
3. A preview window will open:

4. You can test the app in the preview window.

Step 4: Editing the project files
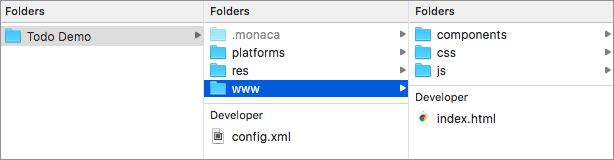
Browse the project files from the Monaca Localkit dashboard. To do this, click the Open in... button and choose Finder.

2. A new window showing your project files folder will open. The project files that you will be editing are in the www folder. The components folder consists of project’s dependencies such as jQuery Mobile. You can ignore this folder. Use any code editor you like to edit the project files such as JavaScript, CSS and HTML files.

3. Now, let’s edit the index.html file. Try changing something in the file and save it.
4. Use the previewer to see the changes. If the previewer is already open, the changes will be reflected immediately when you save the changes.
Last updated