Cordova Plugins
Usually, you need native code (Java for Android, Objective-C for iOS, etc) to access native device functions such as camera, file system, storage, etc. However, you can access these native functions using JavaScript with Cordova.
Cordova is a set of device APIs that allow a mobile app developer to access native device functions such as the camera or accelerometer from JavaScript. Therefore, Monaca uses Cordova to enable hybrid apps to access native device functions from JavaScript.
For more information about Cordova, please refer to here.
Loading Cordova
You can’t use device APIs (Cordova plugins) before Cordova is fully loaded. The deviceready event fires once Cordova has fully loaded. Once the event fires, you can safely make calls to Cordova APIs. Applications typically attach an event listener with document.addEventListener once the HTML document’s DOM has loaded.
As an example, let’s start up the camera function by using the Camera API. Please copy and paste the code below to your project in the Monaca Cloud IDE. Then you can run it on the Monaca Debugger.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener ("deviceready", onDeviceReady, false);
//these functions runs when Cordova is ready
function onDeviceReady () {
alert ('Cordova is ready!');
}
function snapPicture () {
navigator.camera.getPicture (successCallback, FailCallback, {destinationType: Camera.DestinationType.DATA_URL});
//Success Callback
function successCallback (imageData) {
//Display image
var image = document.getElementById ('picture');
image.src = "data:image/jpeg;base64, " + imageData;
}
//Error CallBack
function FailCallback (message) {
alert ('Error!!!: ' + message);
}
}
</script>
</head>
<body>
<h1>Camera Sample</h1>
<input type="button" onclick="snapPicture()" value="Snap" ><br><br>
<img id="picture" src="" width="150" height="150">
</body>
</html>Upgrading the Cordova version
When creating a new project, the latest Cordova version available in Monaca will be automatically applied.
In order to upgrade the Cordova version of your project, please do as following:
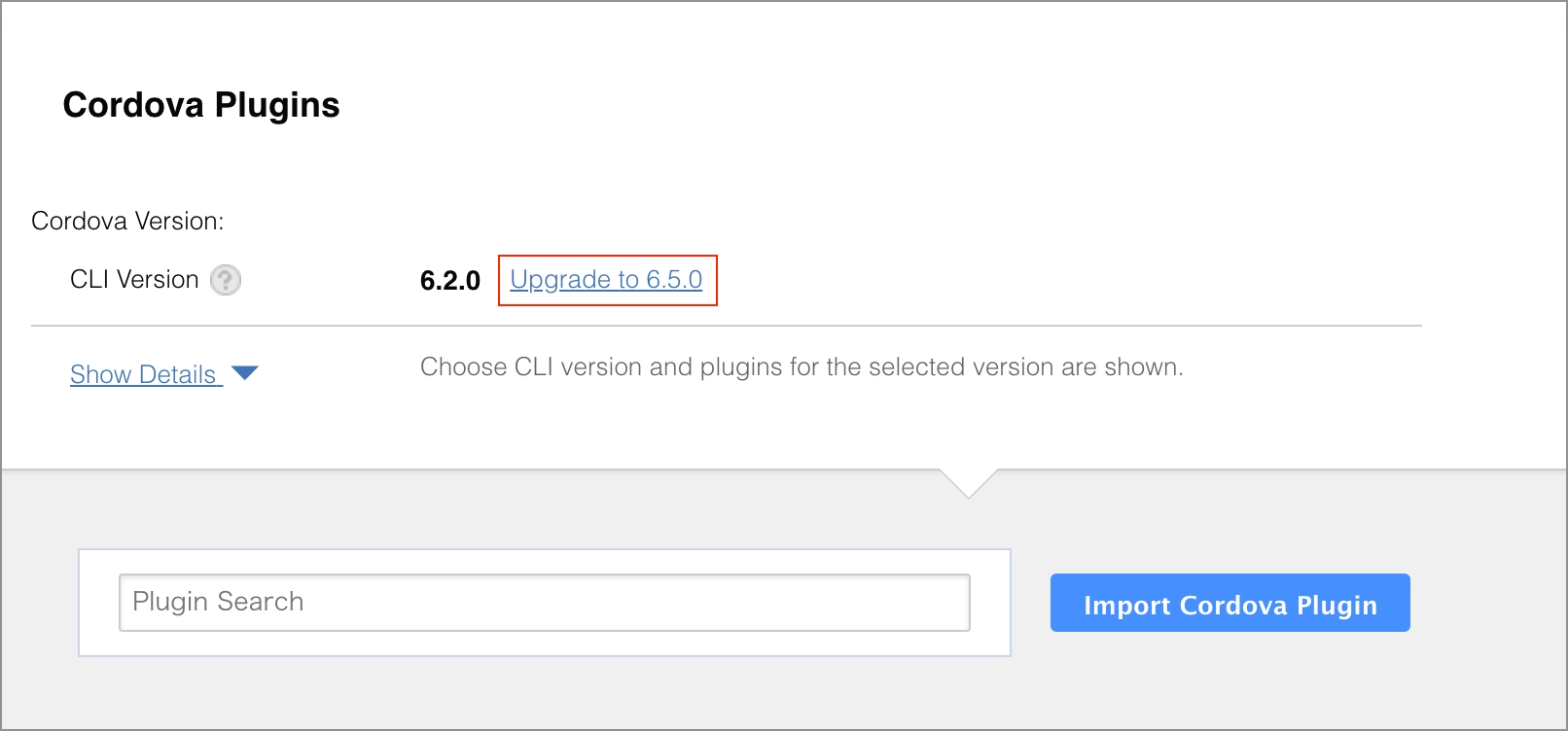
From Monaca Cloud IDE, go to Configure → Cordova Plugin Settings.
Click the Upgrade link.

Built-in Cordova plugins in Monaca
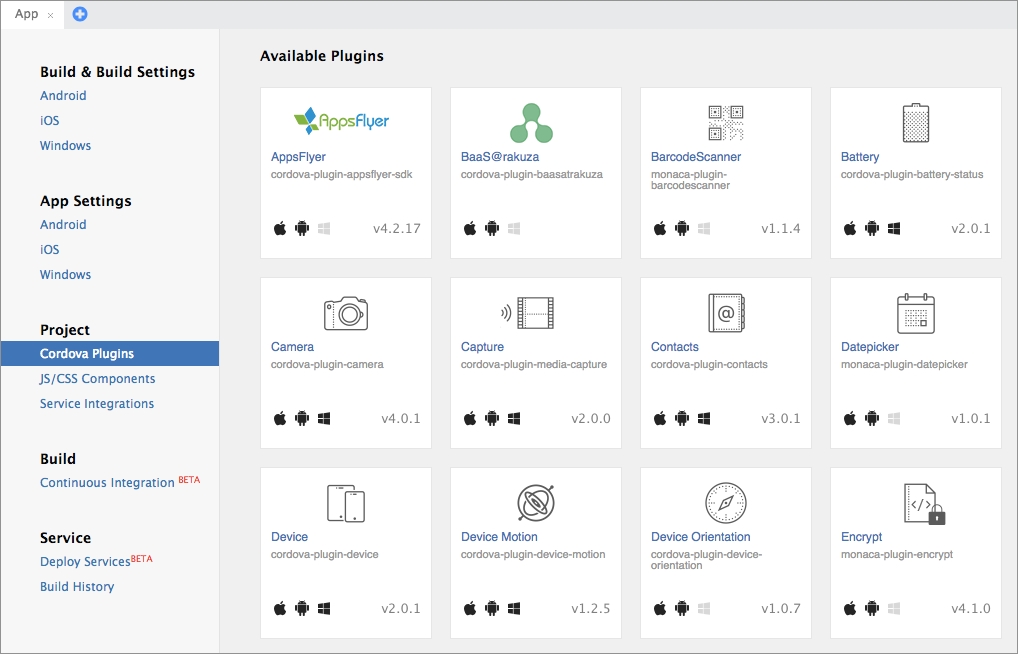
Directly from Cordova Plugins page in Monaca Cloud IDE, you can easily enable Cordova plugins.
Core Cordova plugins refer to a minimal set of Cordova APIs such as battery, camera, contacts, devices. For more information, please refer to Core Cordova Plugins.
Third-party Cordova plugins refer to other existing Cordova plugins. There are some third-party Cordova plugins that you can add to your project right from the Cordova Plugins page.

Importing Cordova plugins
To import a Cordova plugin into your project, please do as follows:
From the Monaca Cloud IDE, go to Configure → Cordova plugin Settings.
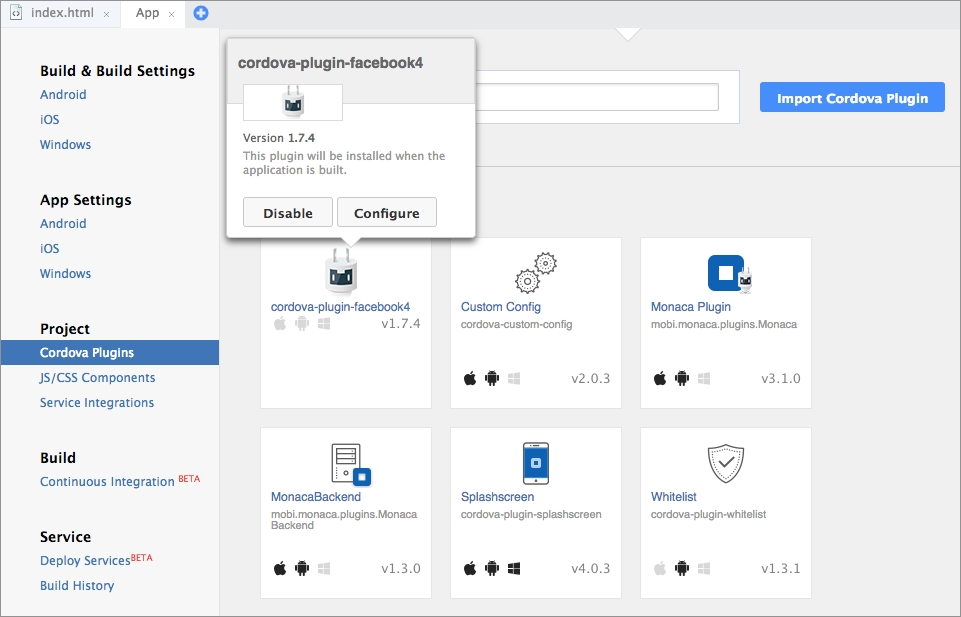
The Cordova Plugins page will be shown. On this page, core and some third-party Cordova plugins are listed. Mouseover a plugin and click Enable to add the plugin. If you cannot find the plugin you want in the list, you can import other third-party Cordova plugins by using the Import Cordova Plugin button. A project containing external third-party Cordova plugins requires a custom built Monaca Debugger. Please refer to Monaca Debugger with Custom Cordova Plugin.

3. Once a plugin is enabled/imported, you might want to configure it. Mouseover a plugin you want to configure and click Configure to open the plugin’s settings dialog where you can change the plugin’s version and set the plugin’s parameters.


Last updated