Part 3: Building a Monaca App
This page will cover the following topics:
For more information on how to build Monaca Apps for other platforms, please refer to Build.
Building a Monaca app for iOS
This section will demonstrate how to create a debug build of a Monaca app for iOS and install it on a development device. For more information about the types of build, please refer to Types of Build.
Prerequisites
You must enroll in the Apple Developer Program.
After enrolling in the program, you will be able to create the following items that are required when creating a debug build in Monaca:
App ID(see how to register an app ID)Development Certificate(see how to generate a certificate)Development Provisioning Profile(see how to create a provisioning profile)
Step 1: Configuring the iOS app settings
From the Monaca Localkit dashboard, select the project you want to build and click Settings.

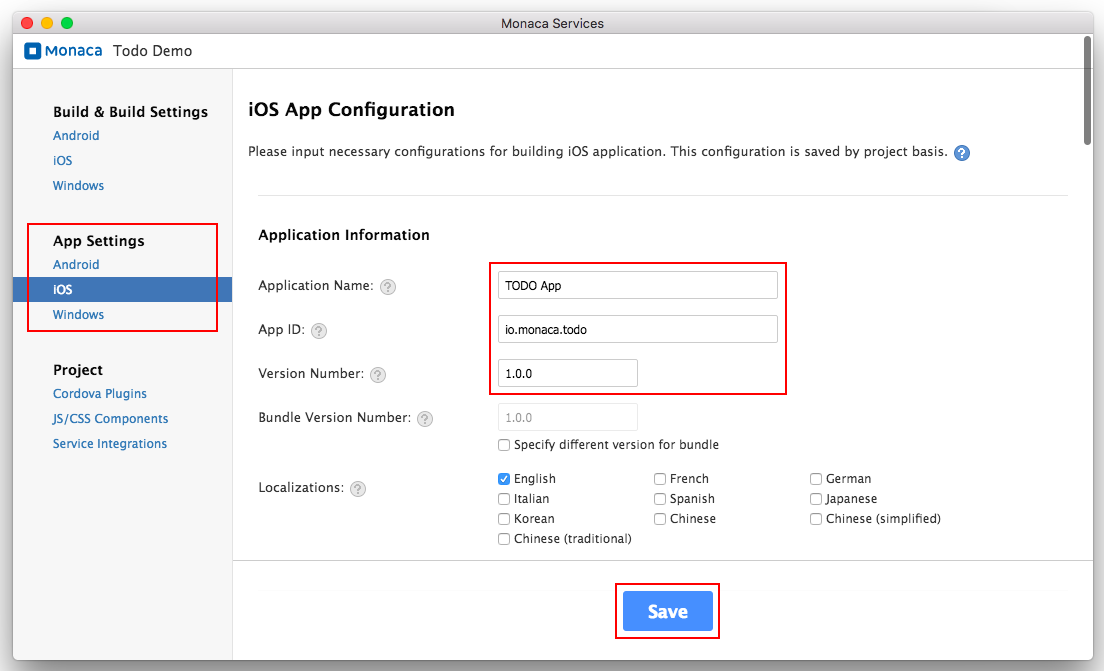
2. Under the App Settings in the left menu, select iOS.
3. Fill in the app information:
Application Name: the name representing your app in the Market.App ID: a unique ID representing your app. It is recommended to use reverse-domain style (for example,mobi.monaca.appname). Only alphanumeric characters and periods (at least one period must be used) are allowed.Version Number: The number representing the version of your app. It will be required when uploading your application via App Store Connect later (publishing process). It needs to be three numbers separated by dots (for example, 1.10.2). Each number should be between[0-99].The remaining information is optional. You can set for example the icon and splash screen.

The App ID in Monaca Build Settings must be the same as the App ID you have registered in the iOS Provisioning Portal. The app ID cannot contain an asterisk (*) or the build will fail.
4. After finishing the configurations, click Save.
Step 2: Configuring the iOS build settings
From the Monaca Localkit dashboard, select the project you want to build and click Remote Build.

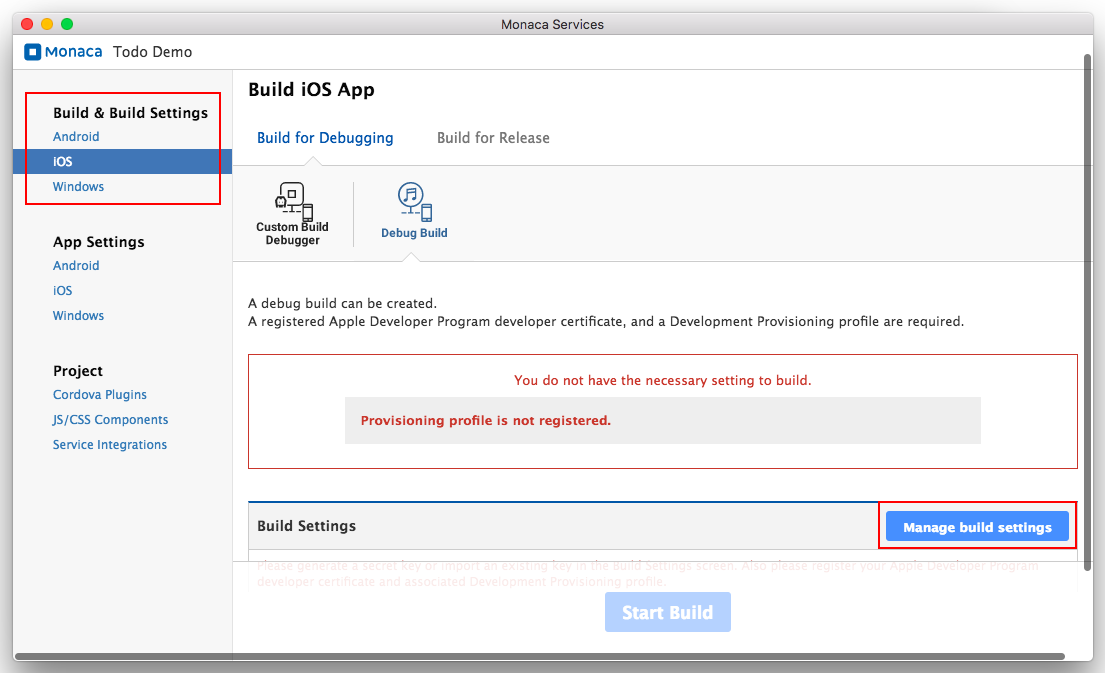
2. Under the Build & Build Settings on the menu on the left, select iOS. Then, click Manage build settings.

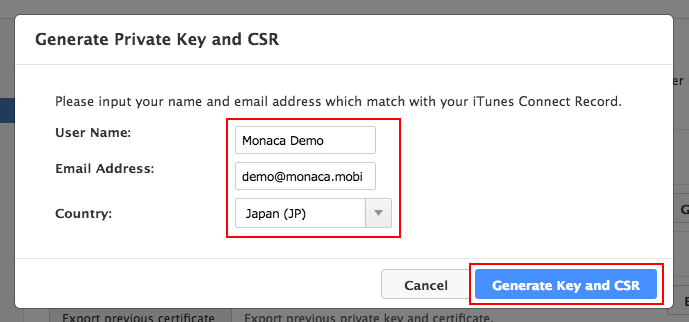
3. Click the Generate Key and CSR button and fill in your Apple ID information (user name and email address) and country. Then, click Generate Key and CSR. After that, you will be asked to download a CSR file. You can also import an existing private key if you have one.

If you import an existing private key, you need to use the certificates that are issued based on that private key. However, if you create a new private key and CRS file, you will need to use the new CRS file to issue new certificates.
Step 3: Building the app
From the Monaca Localkit dashboard, select the project you want to build and click Remote Build.
Under the
Build & Build Settingson the left menu, select iOS. Then, click theDebug Buildoption and upload the corresponding provisioning profile. Finally, click the Start Build button.

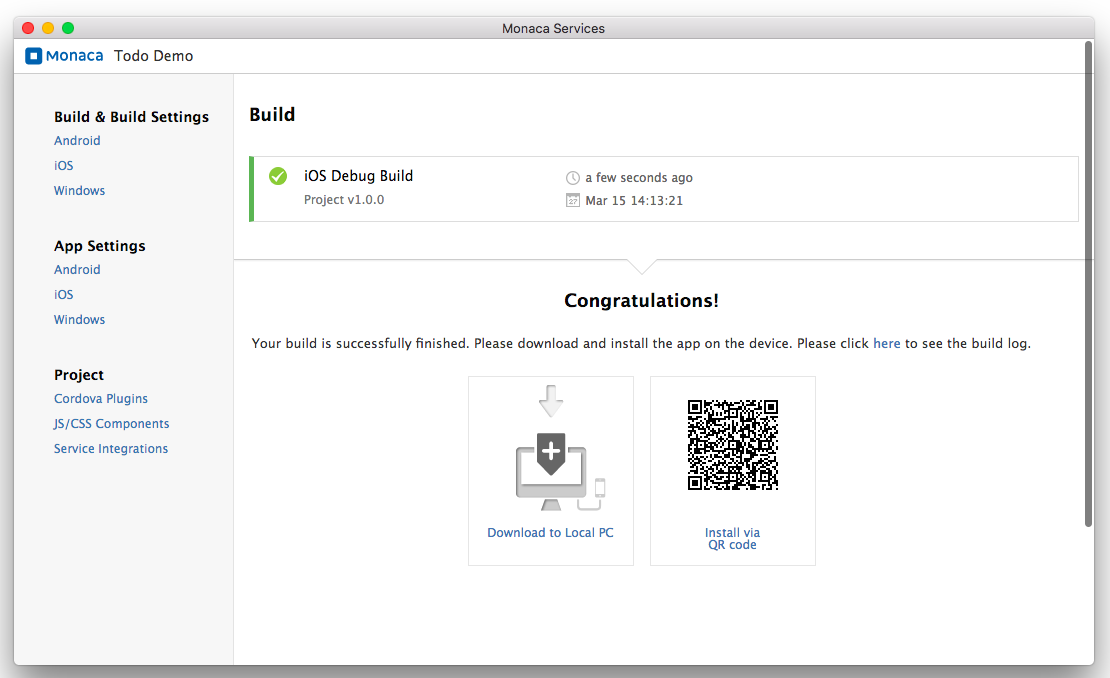
3. It may take several minutes for the build to complete. The following screen will open after the build is complete.

Step 4: Installing the built app
There are 3 ways to install the debug built app such as:
Download the built app and use the Apple Configurator 2 to install the built app on your iOS device. (Mac Only)
Install via a QR code.
Install via configured deployment services.
Building a Monaca App for Android
In this section, we will talk about how to create a debug build of your Monaca app for Android. For more information about the types of build, please refer to Types of Build.
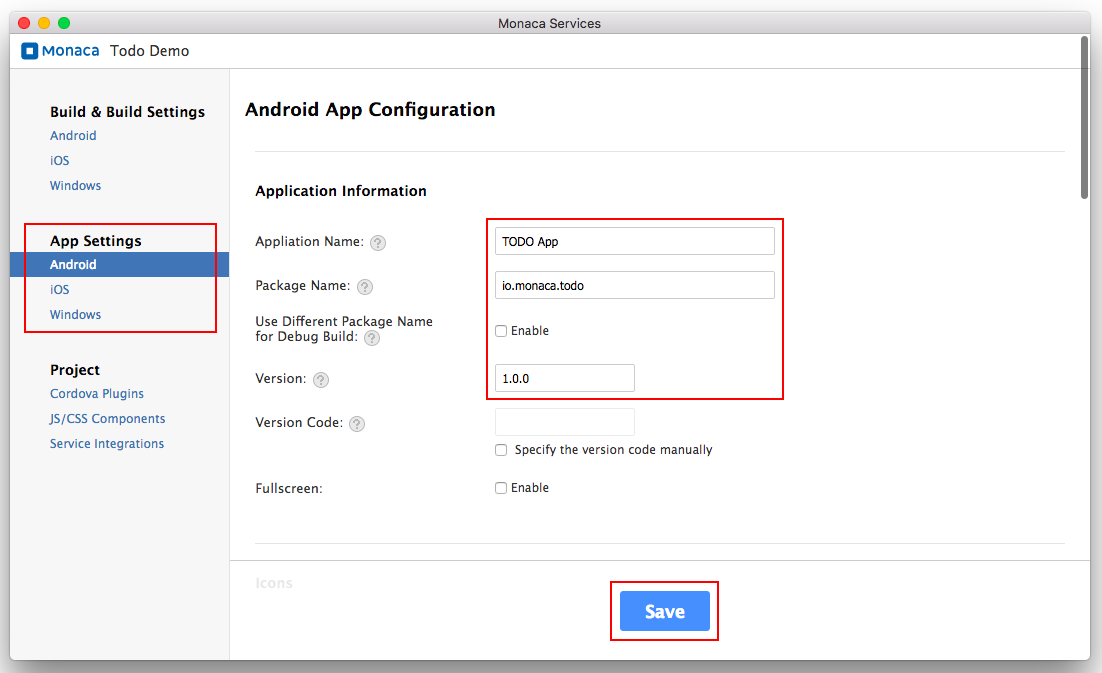
Step 1: Configuring the Android app settings
From the Monaca Localkit dashboard, select the project you want to build and click Settings.

2. Under the App Settings in the menu on the left, select Android.

3. Fill in the app information:
Application Name: the name representing your app in the Market.Package Name: a unique ID representing your app. It is recommended to use the reverse-domain style (for example,mobi.monaca.appname). Only alphanumeric characters and periods (at least one period must be used) are allowed.Version Number: a number representing the version of your app. It needs to be three numbers separated by dots (for example,1.10.2). Each number should be between[0-99].Use Different Package Name for Debug Build: if checked, the package name of the debug built app and custom built debugger are different. The package name of a debug built app will have.debugextension, and the one for a custom built debugger will have.debuggerextension. However, this option is disabled by default because it makes some plugins impossible to be debugged due to the fact that they are tied to the exact package names (eg. in-app purchase).The remaining information is optional. You can for example set the icon and splash screen.

4. After finishing the configurations, click Save.
Step 2: Configuring the Android KeyStore
Android KeyStore is used for storing the keys (alias) needed to sign a package. When a KeyStore is lost or it is overwritten by another KeyStore, it is impossible to re-sign the signed package with the same key. One KeyStore can contain multiple aliases, but only one alias is used for code-signing an application.
Android KeyStore is required in order to create a release build. However, it’s not necessary in order to create a debug build.
In order to configure a new Android KeyStore in Monaca, follow the instructions below:
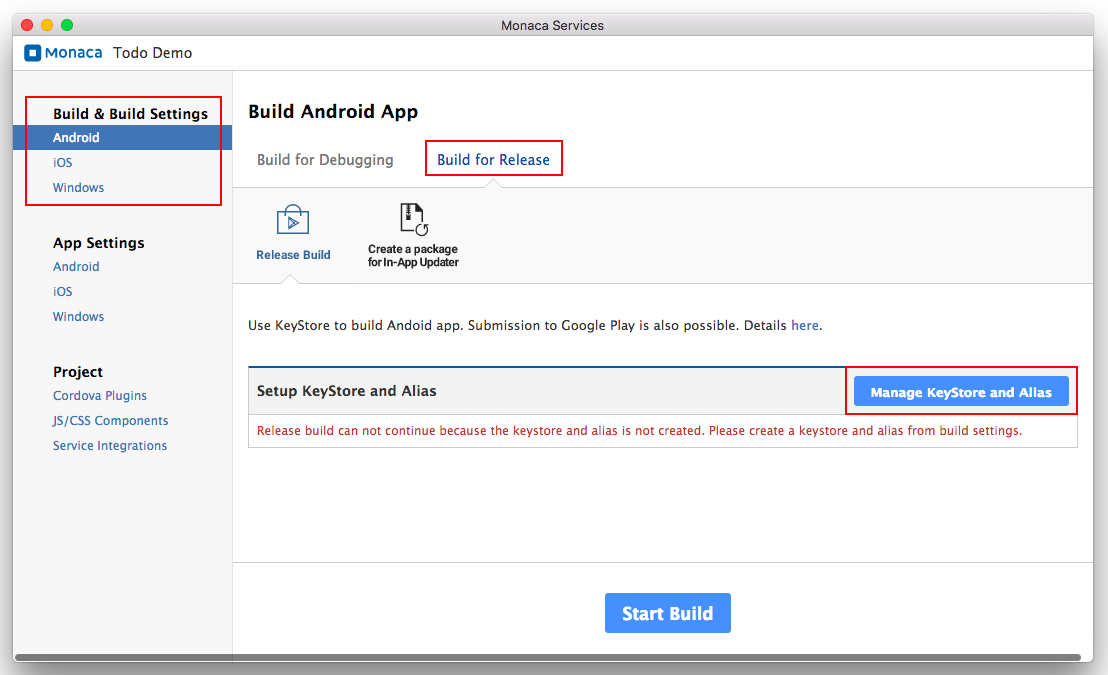
From the Monaca Localkit dashboard, select the project you want to build and click Remote Build.

2. Under the Build & Build Settings in the menu on the left, select Android. Then, choose Build for Release and select Manage KeyStore and Alias.

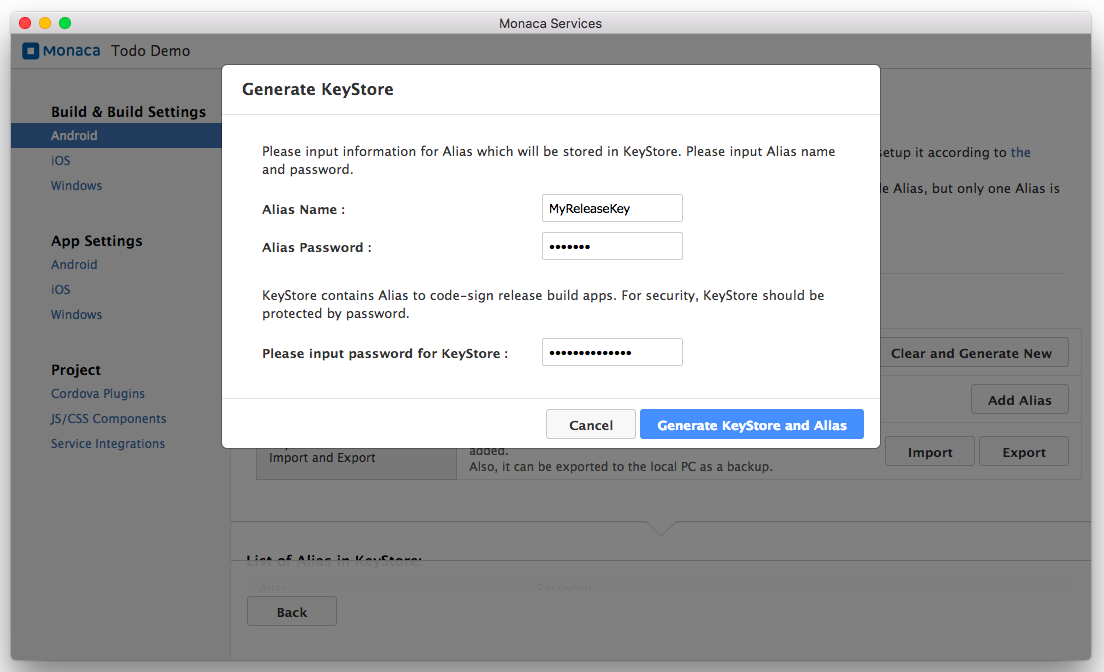
3. The KeyStore can either be created or imported. In this tutorial, we assume that you need to create a new KeyStore. Therefore, click the Clear and Generate New button. The following screen will open:

4. Fill in the KeyStore information:
Alias: key information stored in the KeyStore. It is used to sign an app package.Password: password for the alias.KeyStore Password: password for the new KeyStore.
5. Click Generate KeyStore and Alias.
Step 3: Building the app
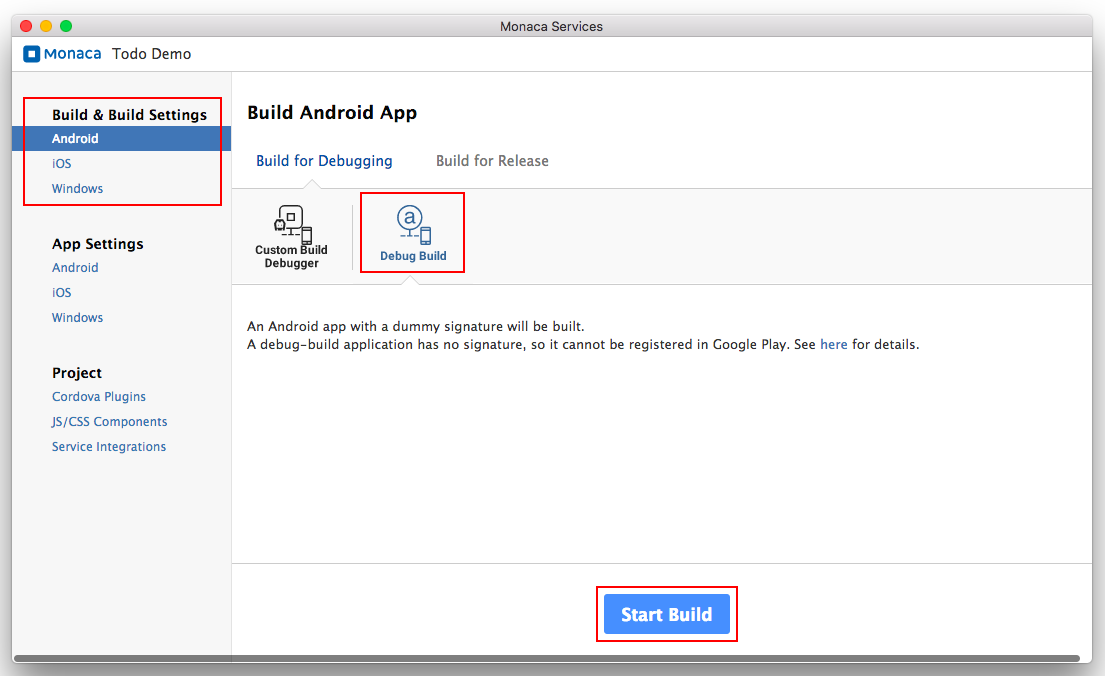
From the Monaca Localkit dashboard, select the project you want to build and click Remote Build.

2. Under the Build & Build Settings in the menu on the left, select Android. Then, select the Debug Build option. Finally, click the Start Build button.

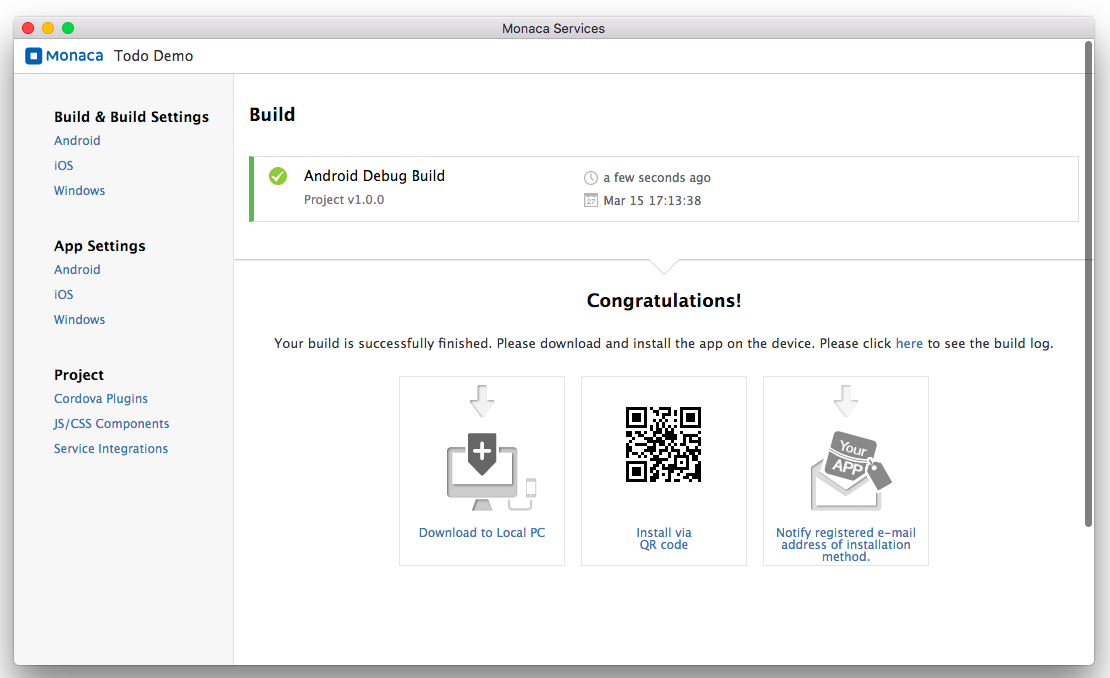
3. It may take several minutes for the build to complete. The following screen will open after the build is completed.

Step 4: Installing the built app
There are five ways to install the built app:
using the network install
installing via a QR Barcode
downloading the built app directly to your computer and installing it via
a USB cable
sending the URL to download the built app to your registered email
address
installing via the configured deployment services
Last updated