Part 3: Building a Monaca App
This page will cover the two following topics:
For more information on how to build Monaca Apps for other platforms, please refer to Build.
Building a Monaca app for iOS
This section will demonstrate how to create a debug build of a Monaca app for iOS and install it on a development device. For more information about the types of build, please refer to Types of Build.
Prerequisites
You must enroll in the Apple Developer Program.
After enrolling in the program, you will be able to create the following items that are required when creating a debug build in Monaca:
App ID(see how to register an app ID)Development Certificate(see how to generate a certificate)Development Provisioning Profile(see how to create a provisioning profile)
Step 1: Configuring the iOS app settings
In the terminal window, navigate to your project folder and use the monaca remote build command. The command will automatically upload your local project files to the Monaca Cloud. Please type the following command to open an interactive build interface in your browser.
monaca remote build --browser2. In the build interface, under the App Settings, in the menu on the left select iOS.
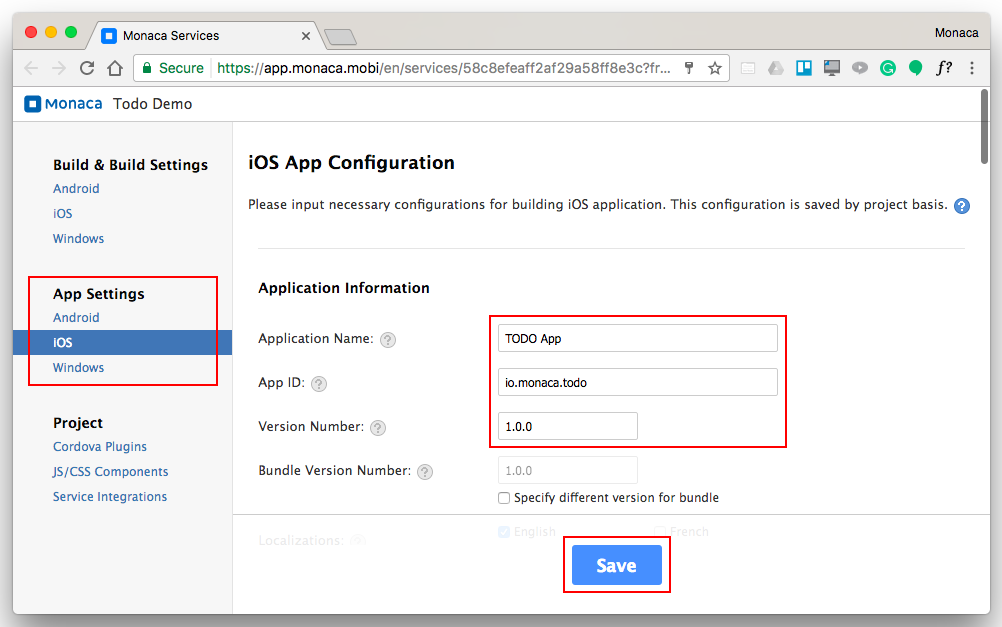
3. Fill in the necessary information of your app:
Application Name: a name representing your app in the App Store.App ID: a unique ID representing your app. It is recommended to use the reverse-domain style (for example,mobi.monaca.appname) for app ID. Only alphanumeric characters and periods (at least one period must be used) are allowed.Version Number: the number representing the version of your app. It will be required when uploading (publishing process) your application via App Store Connect later. It needs 3 numbers separated by dots (for example,1.10.2). Each number should be between[0-99].The remaining information is optional. For example, you can configure the icon and splash screen of the app.

4. After finishing the configurations, click Save.
The app ID in Monaca Build Settings must be the same as the app ID you have registered in the iOS Provisioning Portal. The app ID cannot contain an asterisk (*) or the build will fail.
Step 2: Configuring the iOS build settings
From the build interface under the
Build & Build Settingson the left menu, select iOS. Then, click Manage build settings.

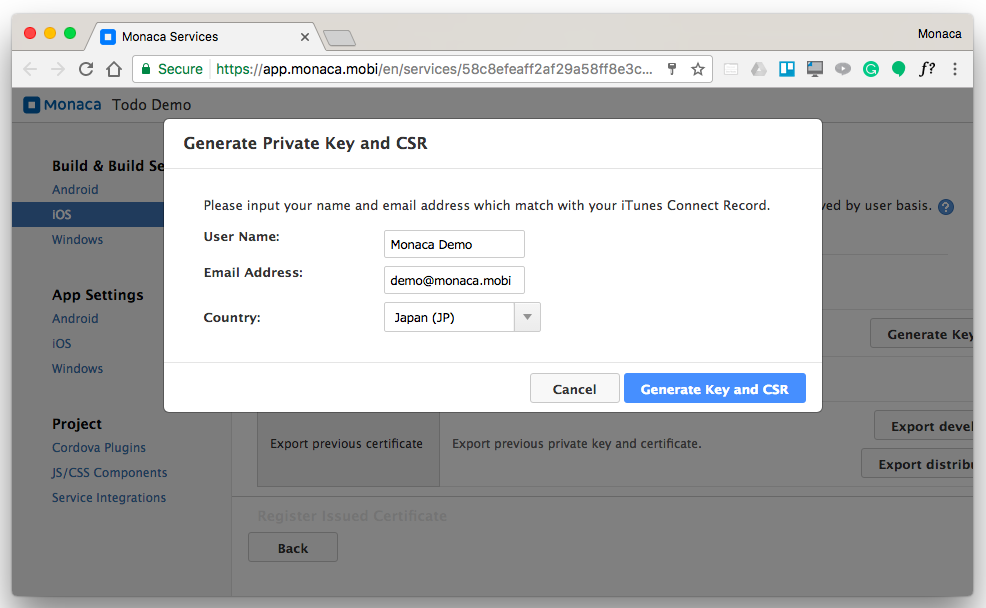
2. Click the Generate Key and CSR button and fill in your Apple ID information (user name and email address) and country. Then, click Generate Key and CSR. After that, you will be asked to download the CSR file. You can also import an existing private key if you have one.

If you import an existing private key, you need to use the certificates that are issued based on it. However, if you create a new private key and a CRS file, you will need to use the new CRS file to issue new certificates.
Step 3: Building the app
From the Monaca Cloud IDE menu, go to Build → Build App for iOS .
Select the Debug Build option and the corresponding provisioning profile. Then, click Start Build.

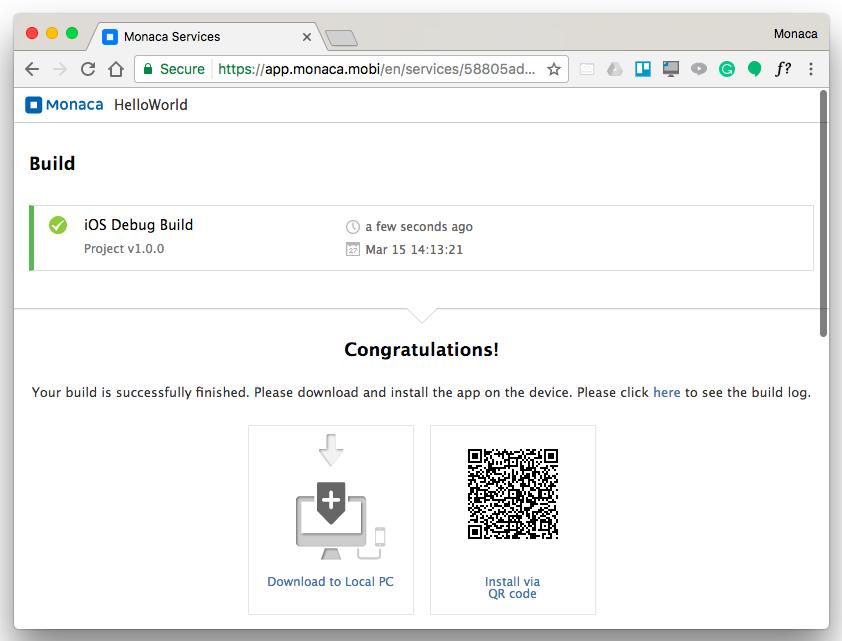
3. It may take several minutes for the build to complete. The following screen will open after the build is complete.

Step 4: Installing the built app
There are 3 ways to install a debug built app such as:
Download the built app and use the Apple Configurator 2 to install the built app on your iOS device. (Mac Only)
Install via QR code.
Install via configured deployment services.
Building a Monaca app for Android
This section will explain, how to create a debug build version of your app for Android. For more information about the types of build, please refer to Types of build.
Step 1: Configuring the Android app settings
In the terminal window, navigate to your project folder and run the monaca remote build command. The command will automatically upload your local project files to the Monaca Cloud. Type the following command to open an interactive build interface in your browser.
2. In the build interface under the App Settings, in the menu on the left, select Android.
3. Fill in the app information:
Setting
Description
Application Name
The name representing your app in the market
Package Name
A unique name that will be used when uploading to the Android Market. It is recommended to use the reverse-domain style (for example, io.monaca.app_name) for app ID. Only alphanumeric characters, periods (at least one period must be used) and underscore are allowed. Each segment should be separated by a period and started with an alphabetic character.
Use Different Package Name for Debug Build
If enabled, the package name of a release built and a debug built apps are different. The package name of a debug built app will have .debug extension, and the one for a project debugger will have .debugger extension. However, this option is disabled by default because it made some plugins impossible to be debugged due to the fact that they are tied to the exact package names (eg. in-app purchase).
Version
The version number of your app. A version number consist of numbers separated by dots (for example, 1.0.0).
Version Code
The internal version number of your app, relative to other versions. The value must be an integer, so that the applications can programmatically evaluate it for an upgrade.
Fullscreen
This option is only available with the Cordova 3.5 and later. If enabled, your app will run in a fullscreen mode which hides the status bar.
The remaining information is optional. You can configure for example the icon and splash screen of the app.

4. After finishing the configurations, click Save.
Step 2: Configuring the Android KeyStore
Android KeyStore is used for storing the keys (alias) needed to sign a package. When a KeyStore is lost or overwritten by another KeyStore, it is impossible to resign the signed package with the same key. One KeyStore can contain multiple alias, but only one alias is used for code-signing an application.
Android KeyStore is required in order to create a release build. However, it’s not necessary in order to create a debug build.
To configure an Android KeyStore in Monaca, follow the instructions below:
From the build interface under the
Build & Build Settingson the left menu, select Android. Then, chooseBuild for Releaseand click Manage KeyStore and Alias.

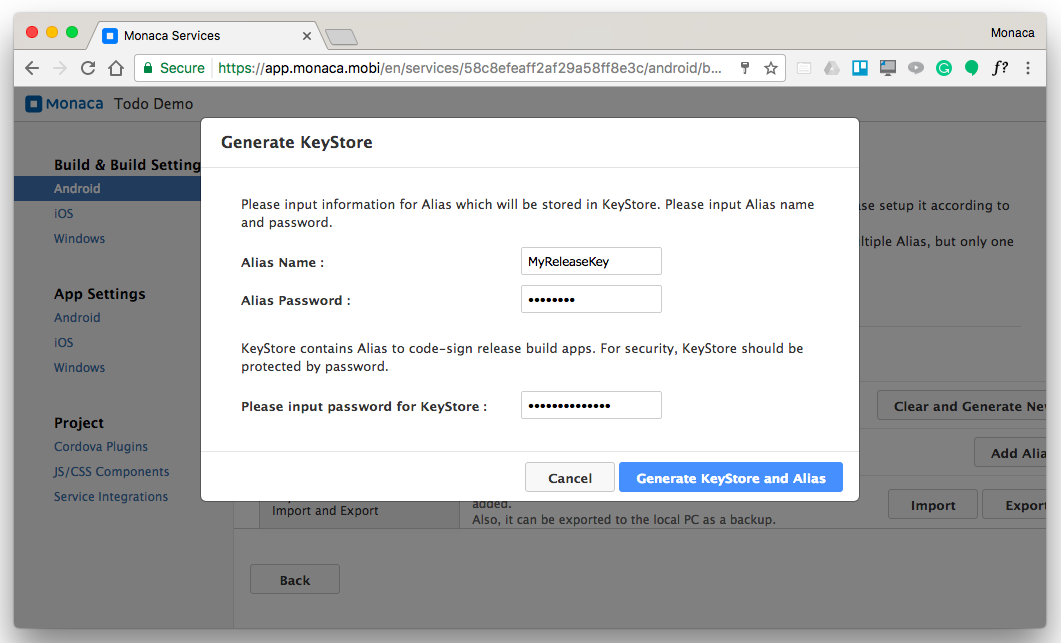
2. The KeyStore can either be created or imported. In this tutorial, we assume that you need to create a new KeyStore. Therefore, click the Clear and Generate New button. The following window will open:

3. Fill in the necessary information related to the KeyStore such as:
Alias: the name representing the private key that you will use later when signing your app. Multiple aliases can be stored within one KeyStore.Alias Password: the password for the private key (alias).Password for KeyStore: the password for the KeyStore. You will need this password when importing the KeyStore.
4. Click Generate KeyStore and Alias.
Step 3: Building the app
From the Monaca Cloud IDE menu, go to Build → Build App for Android.
Select the Debug Build option and click the Start Build button.

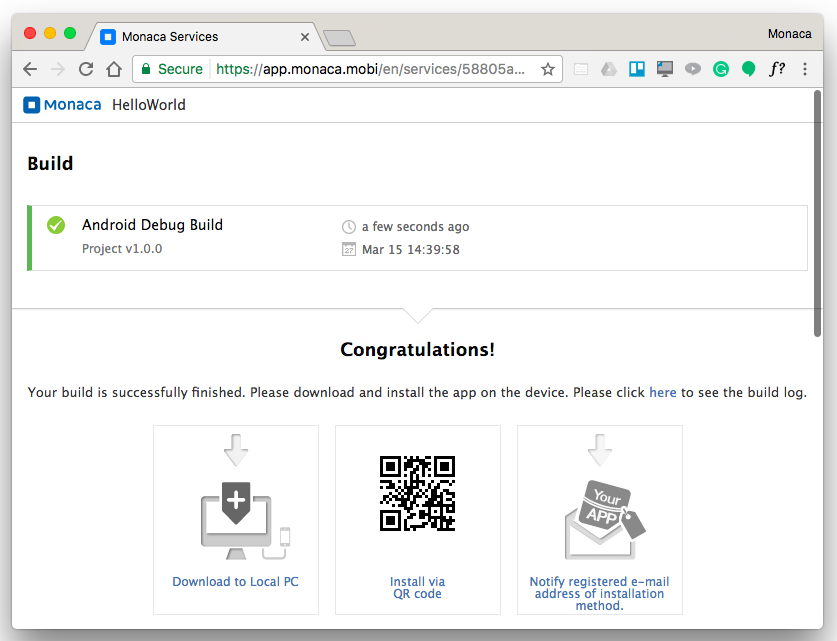
3. It may take several minutes for the build to complete. The following screen will open after the build is successfully completed.

Step 4: Installing the built app
There are 5 ways to install the built app:
using the network install
installing via QR Barcode
downloading the built app directly to your computer and installing it via USB cable
sending a URL to download the built app to a registered email address
installing via configured deployment services.
Last updated