Guide for PhoneGap CLI Users
Prerequisites
$ npm install -g monaca
Migration steps
monaca logincd <project dir>monaca init
...
Are you sure you want to continue initializing this project? Yes
Is it a transpilable project? No
Which command do you use to serve the app? npm run devDebugging with the Monaca CLI



Building the app
Using only the CLI commands
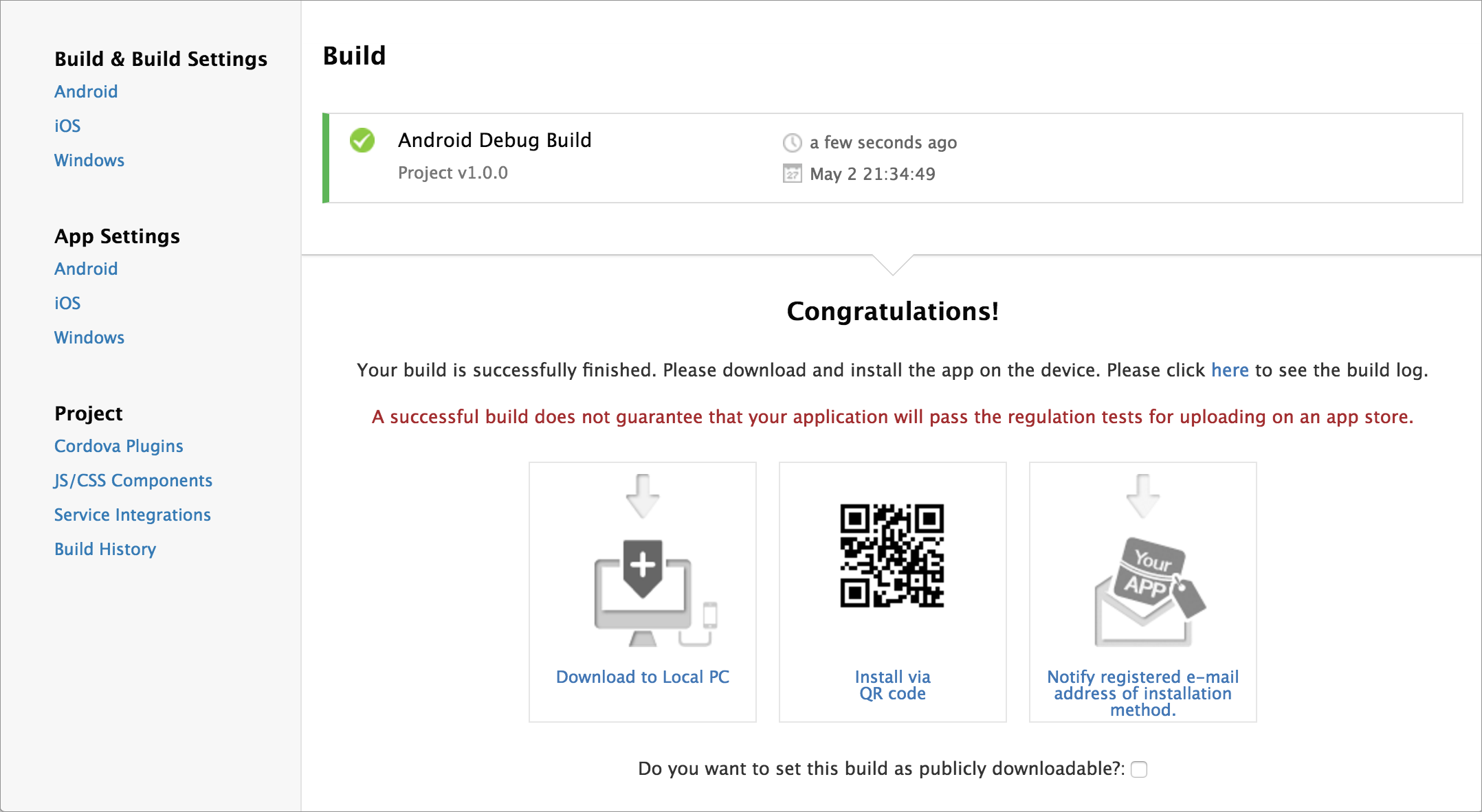
Using the CLI Command with GUI


Where to go from here
Last updated