JS/CSS Components
JS/CSS components are JavaScript and CSS libraries you may need to include to your project such as jQuery, jQuery mobile and Onsen UI.
In order to add a JavaScript/CSS library, please do as follows:
From the Monaca Cloud IDE, go to Configure → JS/CSS Component Settings.
JS/CSS Componentspage will open. You can see several libraries listed there. If you can’t find the library you want, input the library’s name in a search box to find it.

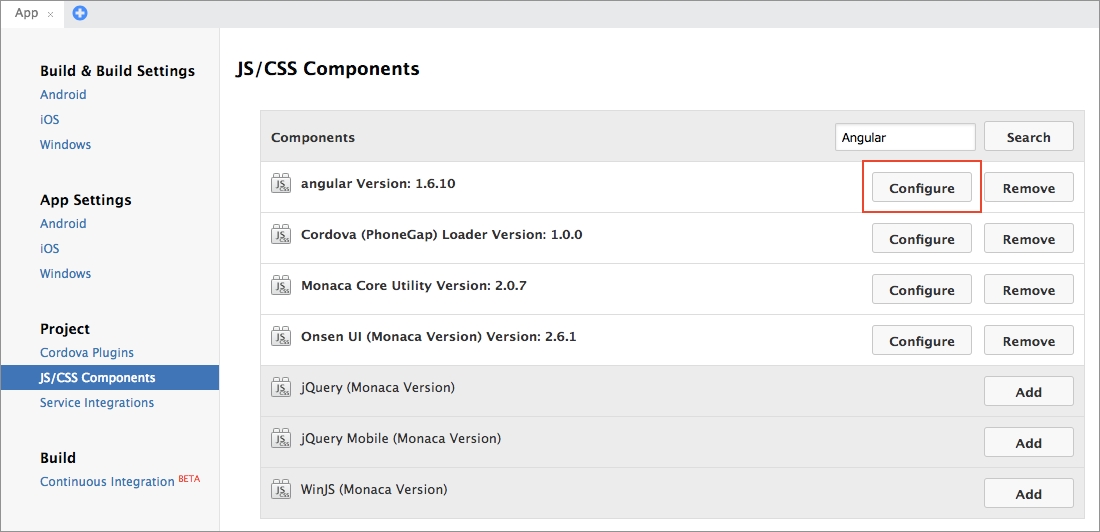
3. Assuming you are searching for Angular, a list of matched libraries will be shown after clicking the Search button.

4. Click the Add button to include the library you prefer. Then, you can choose which version of the library to include in your project.

5. Select which files of the library you want to include and click Save.

6. After that, you will find your newly added library in the list. Click the Configure button when you want to change the library’s version or selected file(s).

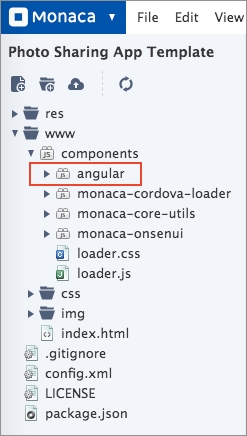
When a library is added, its files are added into the www/components folder. The following JavaScript and CSS files will also be automatically updated. These files will always be presented regardless of which libraries are added into your project:
File Name
Description
loader.js
A JavaScript file used by Monaca to load JavaScript libraries
loader.css
A style sheet file used by Monaca to load CSS libraries

Therefore, libraries can be loaded by simply referencing the two files (as shown above) in the HMTL file. More specifically, all you need to do is to include the following descriptors within the <head> tag of the HTML file.
Last updated