Cordova Plugins
Loading Cordova
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener ("deviceready", onDeviceReady, false);
//these functions runs when Cordova is ready
function onDeviceReady () {
alert ('Cordova is ready!');
}
function snapPicture () {
navigator.camera.getPicture (successCallback, FailCallback, {destinationType: Camera.DestinationType.DATA_URL});
//Success Callback
function successCallback (imageData) {
//Display image
var image = document.getElementById ('picture');
image.src = "data:image/jpeg;base64, " + imageData;
}
//Error CallBack
function FailCallback (message) {
alert ('Error!!!: ' + message);
}
}
</script>
</head>
<body>
<h1>Camera Sample</h1>
<input type="button" onclick="snapPicture()" value="Snap" ><br><br>
<img id="picture" src="" width="150" height="150">
</body>
</html>Upgrading the Cordova version

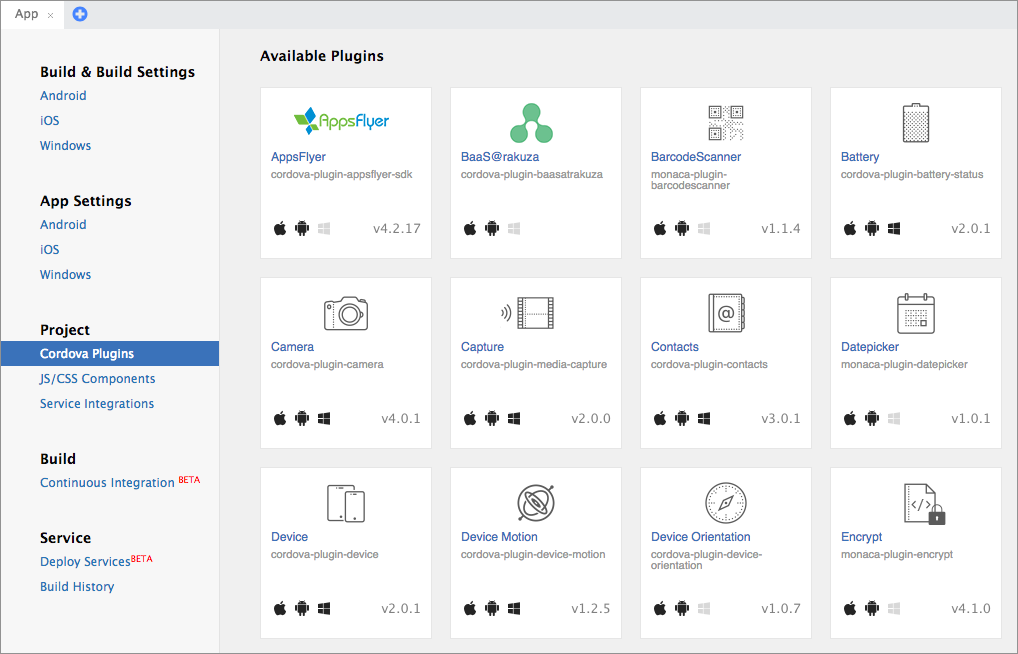
Built-in Cordova plugins in Monaca

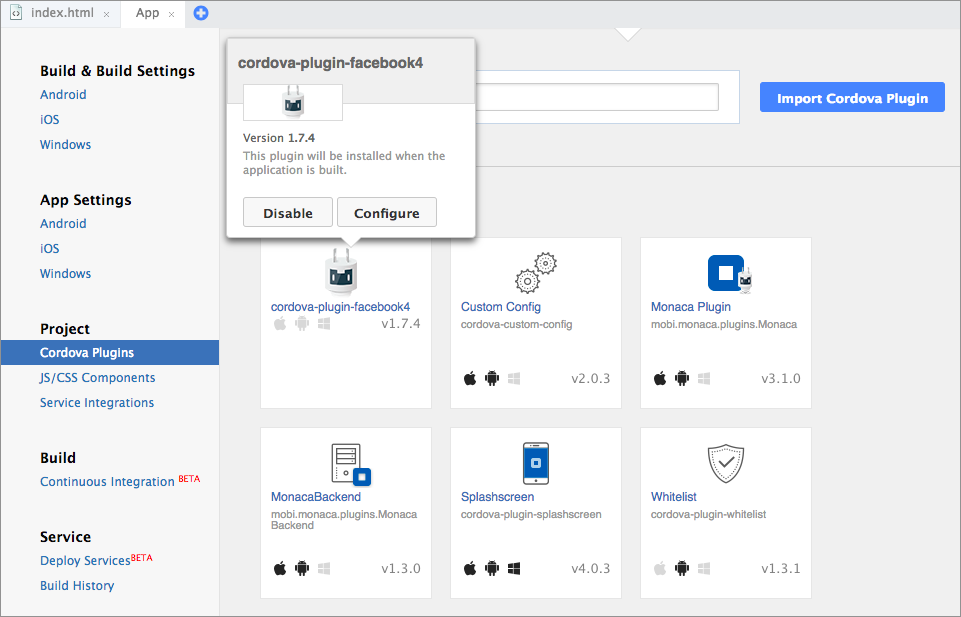
Importing Cordova plugins



Last updated