Migration from Cordova to Capacitor
This article explains the changes and things to check after converting a Cordova project to a Capacitor project.
What is Capacitor?
Similar to Cordova, Capacitor is a cross-platform native runtime that makes it easy to build performant mobile applications that run natively on iOS, Android, and more, using modern web tooling.
What does it mean for Monaca User?
Monaca now supports both Cordova and Capacitor projects. Users can create new Capacitor projects or convert existing Cordova projects to Capacitor projects.
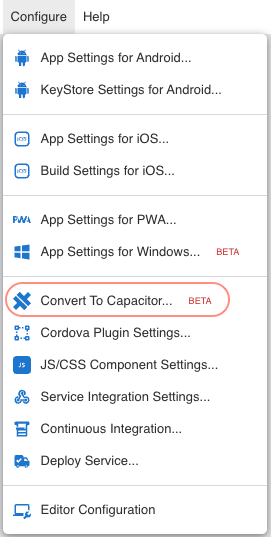
To convert, users can click on the "Convert To Capacitor" sub-menu from the "Configure" menu.

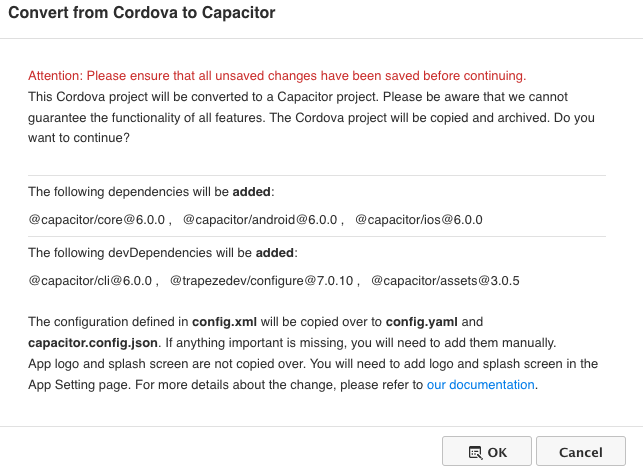
Then, the following dialog will appear.

After confirming the dialog, the project will be converted into a Capacitor project.
What are the changes?
The following new files are created and updated after the conversion.
Capacitor configuration file
In Cordova, the project configuration is stored in "config.xml". In a Capacitor project, it is defined in "capacitor.config.json". During the migration process, some configurations are copied from "config.xml" to "capacitor.config.json".
{
"appId": "jp.co.asial.monaca",
"appName": "capacitor-basic",
"webDir": "www"
}Trapeze configuration file
In Capacitor, some native settings are configured directly in Xcode or Android Studio. Thus, a new file "config.yaml" is created to copy some native settings from Cordova's "config.xml" file.
New dependencies
The following dependencies will be added to your Capacitor project:
@capacitor/core
@capacitor/android
@capacitor/ios
@capacitor/cli
@trapezedev/configure
@capacitor/assets
Cordova plugins
Not all Cordova plugins are supported in Capacitor projects. The following are known unsupported plugins:
monaca-plugin-monaca-core (the plugin is no longer need for Capacitor project)
cordova-plugin-add-swift-support (not needed, Capacitor has built in Swift support)
cordova-plugin-admobpro
cordova-plugin-braintree
cordova-plugin-code-push
cordova-plugin-compat
cordova-plugin-console (not needed, Capacitor has its own)
cordova-plugin-crosswalk-webview (Capacitor doesn't allow to change the webview)
cordova-plugin-fcm
cordova-plugin-firebase
cordova-plugin-ionic-keyboard (not needed, Capacitor has it's own)
cordova-plugin-ionic-webview (not needed, Capacitor uses WKWebView)
cordova-plugin-music-controls (causes build failures, skipped)
cordova-plugin-qrscanner
cordova-plugin-splashscreen (not needed, Capacitor has its own)
cordova-plugin-statusbar (not needed, Capacitor has its own)
cordova-plugin-wkwebview-engine (not needed, Capacitor uses WKWebView)
cordova-plugin-googlemaps (causes build failures on iOS, skipped for iOS only)
If your plugins are not supported, you may first try to update the plugin to the latest version. If it still doesn't work properly, you might need to use the new Capacitor plugins from the official or community sources.
What's next
Configuration Files
You will need to manually check whether all necessary settings and configurations are defined in the new files - capacitor.config.json and config.yaml.
Application Icons and Splash Screen
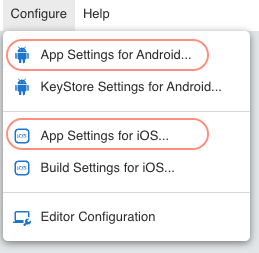
The application icon and splash screen are not set in the Capacitor project during the migration process. You can set them up with "App Settings for Android" or "App Settings for iOS" sub-menus from the "Configure" menu.

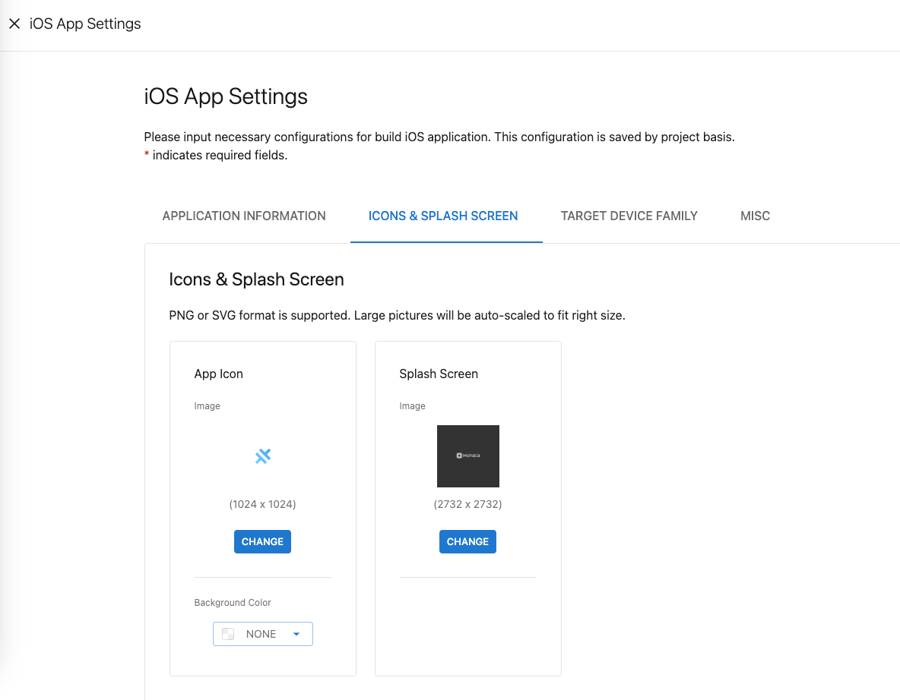
A new sliding window will appear.

For iOS application, you will need to check and add neccessary permission to privacy manifest file - PrivacyInfo.xcprivacy.
References
https://capacitorjs.com/docs/config
https://trapeze.dev/docs/
https://capacitorjs.com/docs/cordova/migrating-from-cordova-to-capacitor
https://developer.apple.com/documentation/bundleresources/privacy_manifest_files
Last updated