Guide for PhoneGap Desktop App Users
This page demonstrates quick steps to migrate a PhoneGap project into Monaca using Monaca Localkit. After finishing this guide, you are able to run, test, debug and build an app of your PhoneGap project using Monaca.
Prerequisites
Before starting the migration process, please make sure to read about the key differences in order to have a seamless migration.
Download and install the latest version of the Monaca Localkit here.
Importing a PhoneGap project into the Monaca Localkit
Open the Monaca Localkit and sign in with your Monaca account.

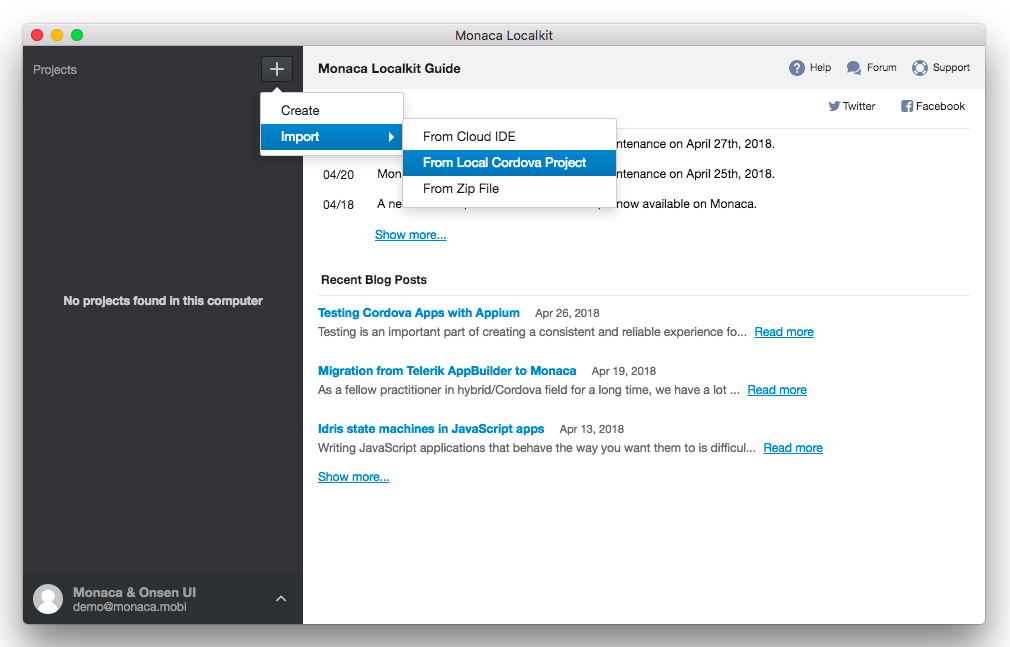
2. Click the ➕ button. Then, select Import → From Local Cordova Project.

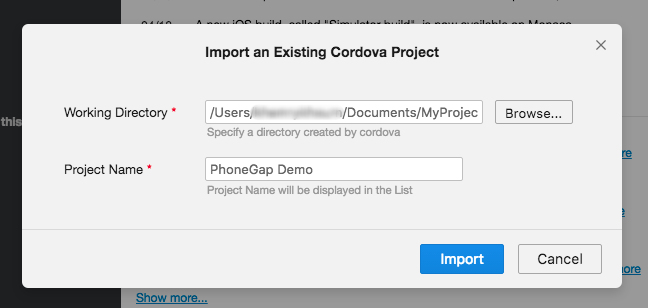
3. Select your project directory and enter the project name.

Migration Steps
Click OK to continue.

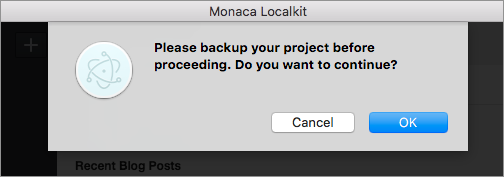
2. Backup your project and click OK to continue.

3. Click No since a PhoneGap project is not a transpile project.

4. Click OK and it’s done!

Debugging with the Monaca Localkit
Monaca Debugger is an application for testing and debugging your Monaca apps on real devices in real time. When developing Monaca apps on your local PC, all changes you make to the project files reflect in the Monaca Debugger as soon as you save the changes.
Let's get started with Monaca Debugger as follows:
Install the Monaca Debugger app on your device from Google Play or AppStore.
If you want to install Monaca Debugger on Android emulator, please refer to Monaca Debugger for Android Emulator.
2. Launch the Monaca Debugger app and sign in with your Monaca account. Make sure you are using the same account as for Monaca CLI.

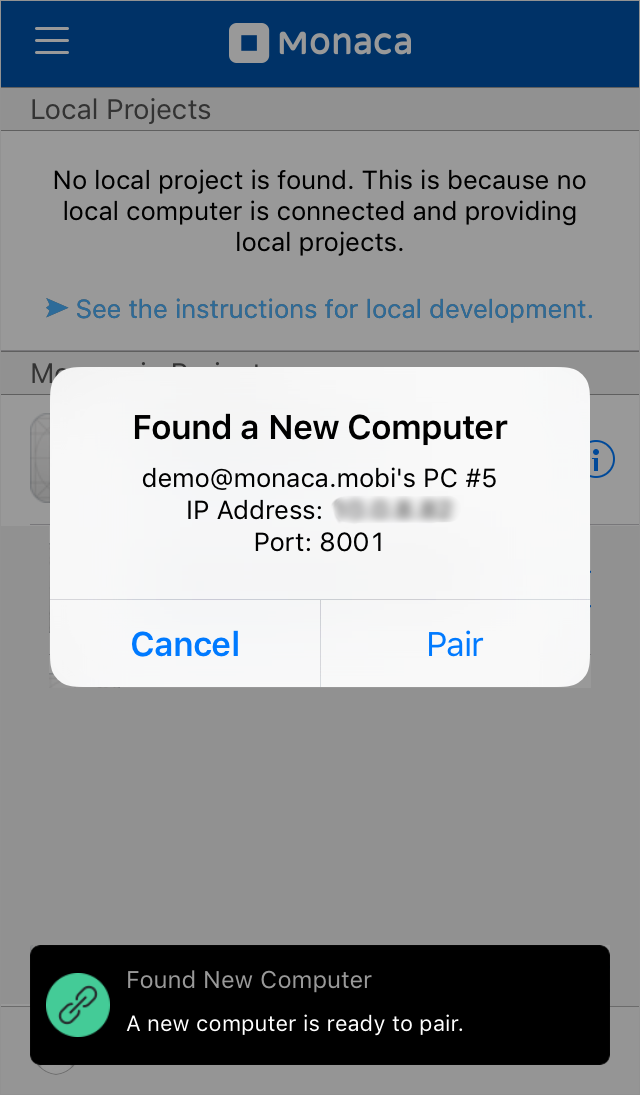
3. Once logged in, Monaca Debugger should be able to detect the local PC. Then, a popup message prompting you to pair the debugger with the local PC will open inside the Monaca Debugger.

4. If Monaca Debugger could not detect the local PC, check that the Monaca Debugger and the PC are connected to the same network connection (LAN or Wi-Fi) and disable the firewall of the PC.
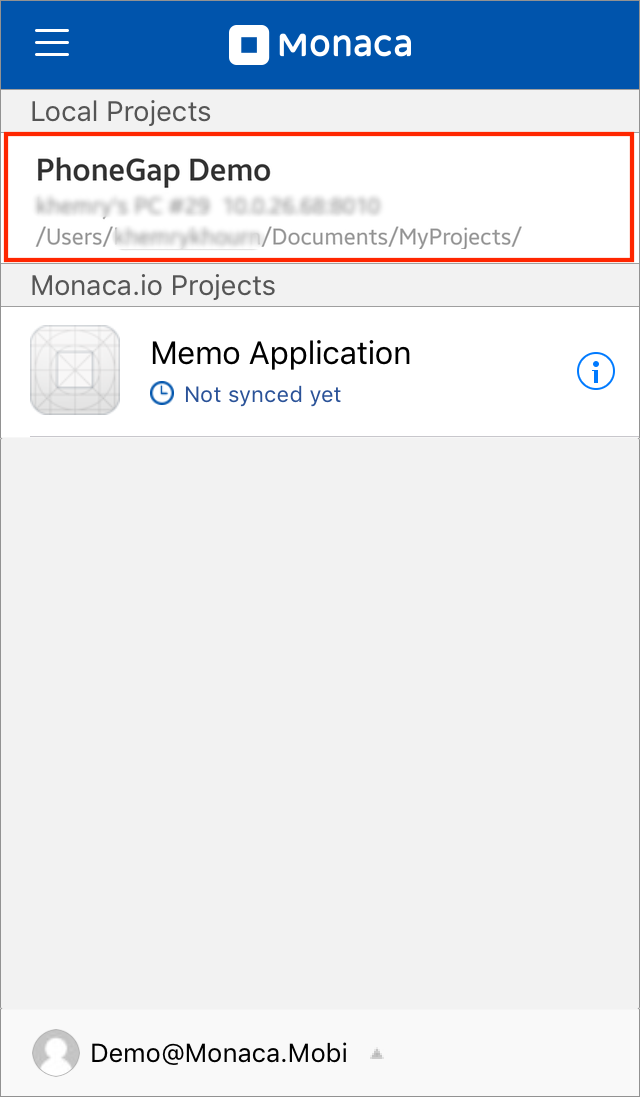
5. If the pairing is successful, your local project name will appear under Local Projects in Monaca Debugger. However, if the pairing fails, please refer to Fail to pair the Monaca Debugger.

6. To run a project, tap on the project name in the Monaca Debugger (as shown in the above picture).
7. Your project should now be running in the debugger. Go ahead and try out your application. After that, try making some code changes and save them. You should see the changes reflected in the debugger.
To stop debugging and unpair the debugger and the PC, press Ctrl+c.
Building the app
After the app migration, let's start building it. For simplicity, we only show how to create a debug build for Android in this guide.
Upload your project to the Monaca Cloud by clicking the Upload button.

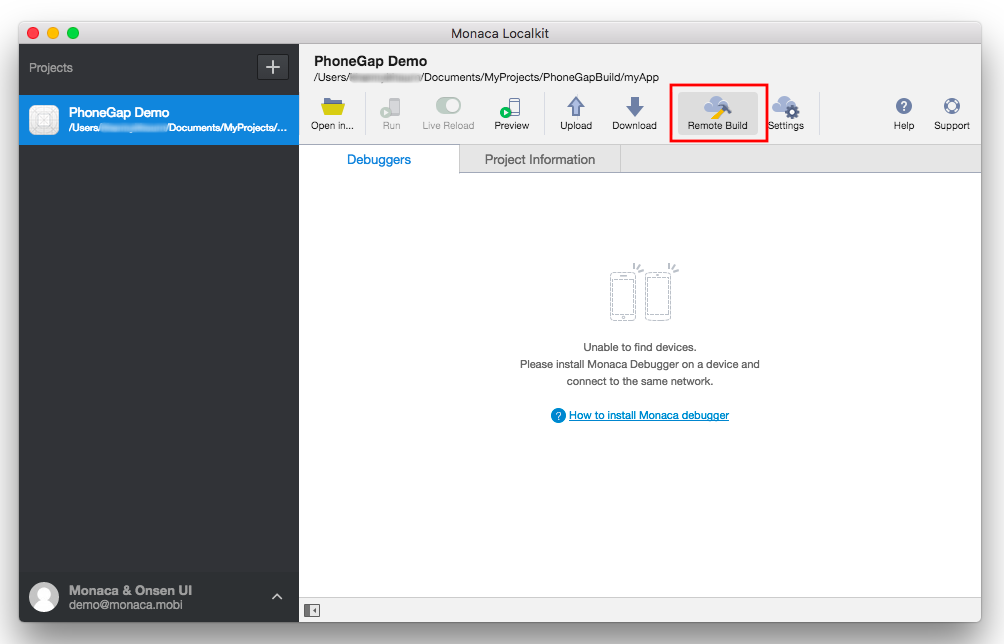
2. Open the Build window by clicking the Remote Build button.

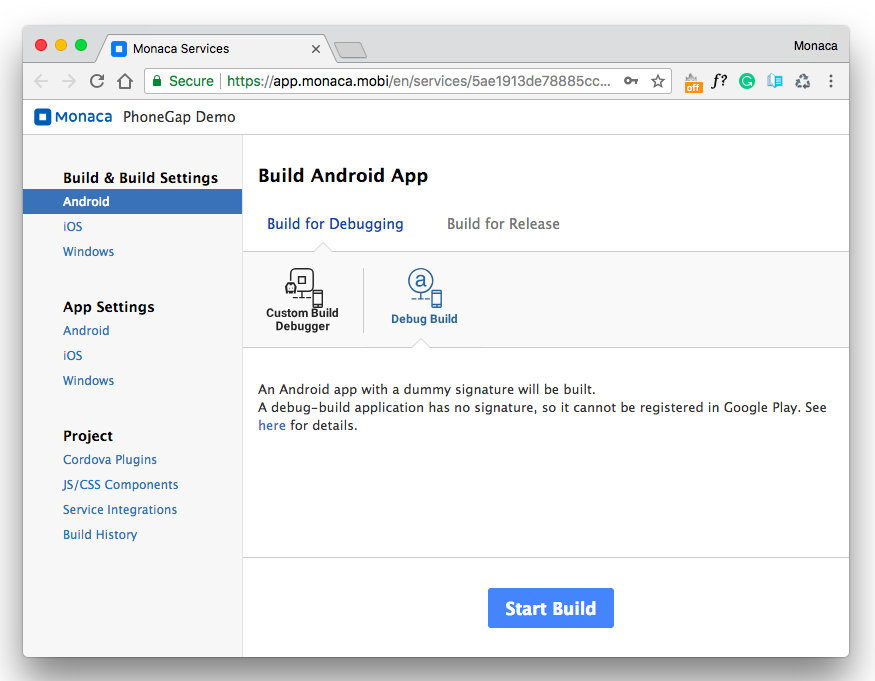
3. The debug build is selected by default. Click Start Build.

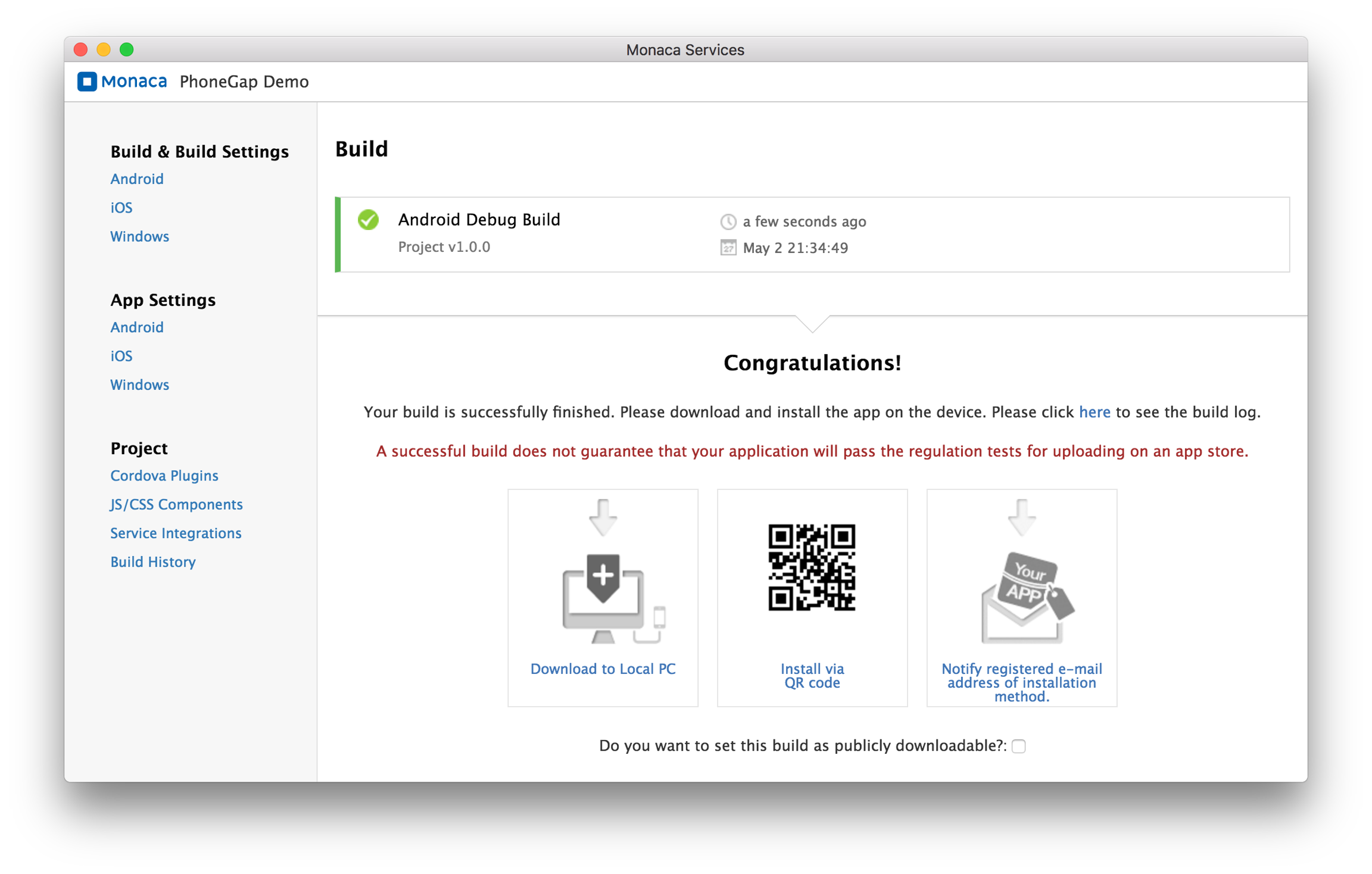
4. It may take several minutes to complete the build. The following screen will open after the build is successfully completed. Then, you can choose the way to install the app in your device.

Where to go from here
To learn more about Monaca, please refer to the following materials:
Last updated